微信小程序操作json與數(shù)組增加
- 1925
- 2020/9/2 16:24:12
//微信小程序操作json增加 varudata=p; udata.ceseziduan="asssssssssssss"; console.log(udata); //微信小程序操作數(shù)組增加 varnewArr=[]; newArr.push({demotext:'123789'}閱讀全文
input文本輸入框只能輸入數(shù)字或字母或漢字等
- 4537
- 2020/8/17 21:14:17
1.文本框只能輸入數(shù)字代碼(小數(shù)點也不能輸入) <inputonkeyup="this.value=this.value.replace(/\D/g,'')"onafterpaste="this.value=this.value.replace(/\D/g,'')"> 2.只能輸閱讀全文
jquery實現(xiàn)移動端下拉加載刷新更多信息
- 3406
- 2020/8/10 14:37:08
記錄初始化的頁數(shù),now為當(dāng)前頁,num為總頁數(shù),這個數(shù)值的設(shè)置是通過php獲取分頁的時候的總頁數(shù) <divclass="caseud"now="1"num="2"> <ahref="javascript:;">加載更多</a> </div> 閱讀全文
刪除程序頁面代碼中的注釋標(biāo)簽
- 3301
- 2020/8/10 14:31:47
用正則表達(dá)式了刪掉xml、css或者其它文章中的注釋。 首先我們了解代碼中的注釋無非3種: 1//單行注釋 2/**/多行注釋 3/***/文檔注釋 我們可以使用Ctrl+F中替換方式來解決,把注釋都替換為為空,這樣就解決了刪除注釋的目的。 這里我們需要用到正則表達(dá)式刪除 閱讀全文

利用background-color:#000000a8在背景顏色16進(jìn)制代碼之后加字母加上數(shù)字讓背景色透明
- 5471
- 2020/7/20 11:23:03
效果展示: 在CSS中,當(dāng)需要背景透明時,只要在這個16進(jìn)制的6位數(shù)顏色代碼之后加上一個字母與數(shù)字,就可以讓當(dāng)前這個層相應(yīng)的純色有透明效果。 主要代碼:background-color:#000000a8; 以下是演示代碼 <divstyle="ba閱讀全文
canvas繪制的文字如何換行
- 6476
- 2020/6/17 14:20:58
<html> <head> <title>canvas繪制的文字如何換行</title> <styletype="text/css"> </style> </head> <body>閱讀全文
css背景使用base64編碼或者將base64編碼放在img圖片標(biāo)簽中
- 8196
- 2020/5/4 15:19:18
css背景使用base64編碼或者將base64編碼放在img圖片標(biāo)簽中 將圖片轉(zhuǎn)為base64編碼然后放在css的background背景中使用或者放在前臺img圖片標(biāo)簽中直接使用 減少HTTP請求,加快小圖像或者小圖標(biāo)的加載時間。 //Base64在CSS中背景圖使用 .di閱讀全文

asp利用hasOwnProperty驗證某個json中的某個標(biāo)簽是否存在
- 3422
- 2020/4/15 15:35:26
在做微信公眾號開發(fā)時,因為獲得的微信傳遞過來的數(shù)據(jù)是json格式,特別是在做個性化菜單時相當(dāng)麻煩,必須要驗證某個標(biāo)簽是否存在,如果在存就繼續(xù)操作,下面就是用到的示例代碼。 以下是操作示例: '性別 ifjsonObject.conditionalmenu.Get(i).matc閱讀全文
利用css3中的-webkit-font-smoothing把網(wǎng)頁文字的毛邊去掉
- 7504
- 2020/1/20 13:48:55
-webkit-font-smoothing:antialiased; 在Safiri下字體渲染不佳的時候用這個代碼可以有效解決。簡直神奇!閱讀全文
兼容pc、移動端用js實現(xiàn)復(fù)制內(nèi)容到剪切板(支持蘋果safari瀏覽器)
- 7716
- 2020/1/18 20:42:10
純javascript實現(xiàn)復(fù)制文本并提示復(fù)制成功兼容PC端,移動端,適用所有瀏覽器,直接放項目就能用。 代碼如下: <aonclick="copyTxt('這是要復(fù)制的內(nèi)容')">點擊復(fù)制</a> js: <script> //原生js實閱讀全文

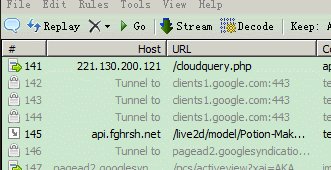
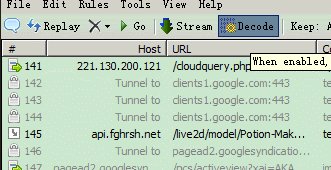
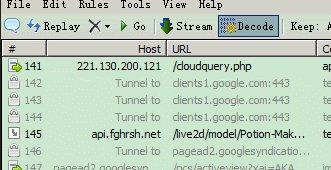
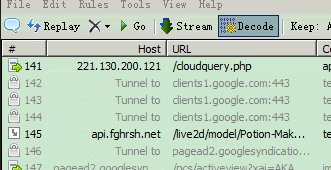
fiddler抓包在內(nèi)容的SyntaxView窗口里面是亂碼
- 21061
- 2020/1/12 19:57:07
只需打開fiddler在菜單的第二排界面GO往右數(shù)第2個Decode點擊一下,讓它出現(xiàn)藍(lán)色邊框即可(這樣證明已經(jīng)打開) 注意:抓取前的它不會進(jìn)行自動解碼,要再重新刷新頁面才能獲取界面后的內(nèi)容,如果不管,關(guān)閉軟件,重新打開就行。閱讀全文

服務(wù)器iis配置.mp4視頻格式播放(網(wǎng)頁播放.mp4有聲音但沒有圖像畫面)
- 7070
- 2020/1/7 14:57:27
IIS設(shè)置流程 打開IIS→在網(wǎng)站的文件夾上面右擊→屬性→HTTP頭--MIME類型→新建→擴(kuò)展名MP4MIME類型為:application/octet-stream→重啟IIS 進(jìn)入“MIME類型”,其它一些格式設(shè)置建議 flv格式是加入關(guān)聯(lián)擴(kuò)展名:.flv,內(nèi)容類型:appl閱讀全文
好用的免費桌面gif錄制作屏幕軟件
- 7421
- 2020/1/4 14:54:00
1.免費開源的GIF錄制工具ScreenToGif(沒有測試過,不知道好不好用。) 官網(wǎng)地址:http://www.screentogif.com/ ScreenToGif,國外免費開源小巧實用的Gif動畫錄制工具!使用ScreenToGif,可以將屏幕任何區(qū)域及操作過程錄制成GIF格式的動閱讀全文
jquery實現(xiàn)單選按鈕radio選中和取消 使用prop()代替attr()
- 5831
- 2019/12/20 20:36:22
<!DOCTYPEhtml> <htmllang="en"> <head><title>jquery實現(xiàn)單選按鈕radio選中和取消使用prop()代替attr()</title></head> <body> 閱讀全文

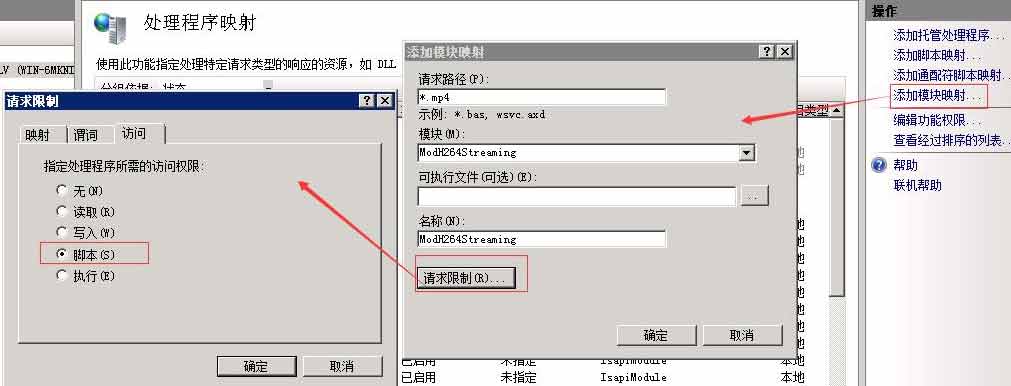
實現(xiàn)iis6與iis7環(huán)境下支持mp4視頻隨意拖動、預(yù)覽播放、邊下載邊播放
- 6441
- 2019/12/17 14:22:25
前幾天,一客戶需要在IIS環(huán)境下實現(xiàn)MP4視頻可以隨意拖動觀看,邊下載邊播放。一看這要求,IIS本身是無法實現(xiàn),想著應(yīng)該需要用插件,于是GG一番,剛真找到這樣的插件,此組件為H264-Streaming-ModuleISAPIextensionforIIS。 IIS6版本下載地址:http閱讀全文
解決手機端微信瀏覽器中視頻自動播放和默認(rèn)全屏問題
- 7982
- 2019/12/11 14:14:19
1.早期因為帶寬和流量的因素,移動端瀏覽器禁止視頻自動播放,現(xiàn)在流量便宜了、手機硬件越來越好了,部分可支持了 2.在移動端瀏覽器,video在用戶點擊播放或者通過APIvideo.play()觸發(fā)播放時,會強制以全屏置頂?shù)男问竭M(jìn)行播放,設(shè)計的初衷可能是因為全屏能提供更好的用戶體驗 <v閱讀全文
安卓版微信中播放視頻不自動全屏
- 5975
- 2019/11/10 20:47:20
設(shè)置安卓視頻不全屏播放(不知道是不是全部安卓機型都支持)的方法 前兩天做了一個石頭剪刀布的視頻游戲項目,測試過程中找到了更加簡便的方法,分享下,如下設(shè)置HTML代碼: <videoid="videoID"controlssrc="demo.mp4"poster="demo.jpg"prel閱讀全文
asp用BcO將二進(jìn)制轉(zhuǎn)八進(jìn)制然后再OcB將八進(jìn)制轉(zhuǎn)二進(jìn)制
- 4833
- 2019/11/10 20:46:11
<% 'asp將二進(jìn)制轉(zhuǎn)十進(jìn)制,使用方法:cDec(11010) functioncDec(num) cDecstr=0 iflen(num)>0andisnumeric(num)then forinum=0tolen(num)-1 cDecstr=cDecstr+2^inu閱讀全文
asp用BcH將二進(jìn)制轉(zhuǎn)十六進(jìn)制然后再HcB將十六進(jìn)制轉(zhuǎn)二進(jìn)制
- 2965
- 2019/11/10 20:44:21
<% 'asp將二進(jìn)制轉(zhuǎn)十進(jìn)制,使用方法:cDec(11010) functioncDec(num) cDecstr=0 iflen(num)>0andisnumeric(num)then forinum=0tolen(num)-1 cDecstr=cDecstr+2^inu閱讀全文
asp用cDec將二進(jìn)制轉(zhuǎn)十進(jìn)制然后再用cBit將十進(jìn)制轉(zhuǎn)二進(jìn)制
- 3516
- 2019/11/10 20:41:11
<% 'asp將二進(jìn)制轉(zhuǎn)十進(jìn)制,使用方法:cDec(11010) functioncDec(num) cDecstr=0 iflen(num)>0andisnumeric(num)then forinum=0tolen(num)-1 cDecstr=cDecstr+2^inu閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現(xiàn):無法載入您的Firefox配置文件 它可能已經(jīng)丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網(wǎng)安備 32070502010230號
蘇公網(wǎng)安備 32070502010230號