
jquery獲得當(dāng)前所有input表單數(shù)據(jù)并進(jìn)行序列化的各種問題與解決方案serialize與serializeArray的區(qū)別分析
- 1070
- 2022/2/24 15:39:57
在使用ajax處理相關(guān)數(shù)據(jù)時(shí),用到了jquery獲得所有表單項(xiàng)目的數(shù)據(jù)內(nèi)容并進(jìn)行傳遞給對(duì)應(yīng)動(dòng)態(tài)頁面處理。 以下是相關(guān)的全部演示代碼jquery表單數(shù)據(jù)序列化的各種問題與解決方案 以及對(duì)于serialize與serializeArray的區(qū)別分析 在用jquery獲得checkbox表單相關(guān)數(shù)據(jù)閱讀全文

jquery獲取不同類型表單值的方式
- 1187
- 2022/2/22 15:45:03
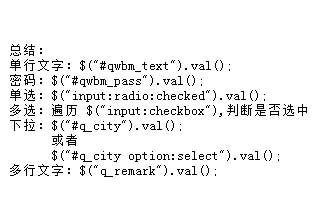
在日常開發(fā)過程中,有許多用到表單的地方。比如登錄,注冊(cè),比如支付,填寫訂單,比如后臺(tái)管理等等。 jquer獲取不同類型表單值的常見方法。 常見表單 單行文字域:<inputtype="text"id='qwbm_text'value='這個(gè)單行文本'> 密閱讀全文

jQuery設(shè)置提交表單disabled屬性所有input、button、extarea、select、checkbox、radio都生效
- 2606
- 2021/2/7 17:03:04
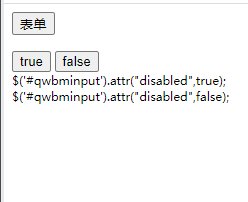
js代碼實(shí)現(xiàn): document.getElementById("表單組件ID").disabled=true; document.getElementById("表單組件ID").disabled=false; jQuery代碼實(shí)現(xiàn): //兩種方法設(shè)置disabled屬性 閱讀全文
uni-app與HTML的標(biāo)簽變化對(duì)比
- 2882
- 2020/9/15 15:27:24
組件/標(biāo)簽的變化 以前是html標(biāo)簽,現(xiàn)在是小程序標(biāo)簽 div改成view span、font改成text a改成navigator img改成image input還在,但type屬性改成了confirmtype form、button、checkbox、radio、label、閱讀全文
jquery實(shí)現(xiàn)單選按鈕radio選中和取消 使用prop()代替attr()
- 5831
- 2019/12/20 20:36:22
<!DOCTYPEhtml> <htmllang="en"> <head><title>jquery實(shí)現(xiàn)單選按鈕radio選中和取消使用prop()代替attr()</title></head> <body> 閱讀全文
告訴你一些GOOGLE搜索你不知道的東西
- 27034
- 2009/12/22 14:07:40
1,前言2,摘要3,如何使用本文4,GOOGLE簡介5,搜索入門6,初階搜索6.1,搜索結(jié)果要求包含兩個(gè)及兩個(gè)以上關(guān)鍵字6.2,搜索結(jié)果要求不包含某些特定信息6.3,搜索結(jié)果至少包含多個(gè)關(guān)鍵字中的任意一個(gè)6.4,“+”、“-”和“OR”的混合查詢6.5,用“+”和“-”減少冗余信息7,輔助搜索7.1閱讀全文
radio單選按鈕組選擇詳細(xì)
- 25825
- 2009/9/26 10:02:24
以下為詳細(xì)代碼 <title>radio單選按鈕組選擇詳細(xì)</title> <SCRIPTLANGUAGE="JavaScript"defer> functioncheck(){ varr=newArray(); varobj=documen閱讀全文
radio組選擇詳細(xì)
- 21863
- 2009/9/26 9:59:11
同名稱的radio表示為一組radio 當(dāng)我們提交個(gè)頁面處理的時(shí)候 如果利用循環(huán)語句改變了radio每個(gè)的值,哪么我們用 str=request.Form("Che")response.Write(str) 得到的是你選擇按鈕的值(radio只能選擇其中一個(gè)) 不同名稱的可以選擇多個(gè) 例閱讀全文
超級(jí)實(shí)用且不花哨的js代碼大全( 6 )
- 6743
- 2009/9/4 8:30:26
SCRIPT標(biāo)記 用于包含javascript代碼. 語法 屬性 LANGUAGE定義腳本語言 SRC定義一個(gè)URL用以指定以.JS結(jié)尾的文件 windows對(duì)象 每個(gè)HTML文檔的頂層對(duì)象. 屬性 frames[]子楨數(shù)組.每個(gè)子楨數(shù)組按源文檔中定義的順序存放. feames.閱讀全文
一些常見的網(wǎng)頁設(shè)計(jì)小技巧
- 9818
- 2009/3/24 21:22:58
一些常見的網(wǎng)頁設(shè)計(jì)小技巧 1.oncontextmenu="window.event.returnvalue=false"將徹底屏蔽鼠標(biāo)右鍵<tableborderoncontextmenu=return(false)><td>no</table>可用于tabl閱讀全文
一個(gè)利用radio單選選擇框進(jìn)行變色的網(wǎng)頁效果
- 8238
- 2008/6/27 21:18:25
以下為詳細(xì)代碼 一個(gè)利用radio單選選擇框進(jìn)行變色的網(wǎng)頁效果 <!--第一步:此代碼放在<head>與</head>之間--> <scriptlanguage="JavaScript"> functionChangeColor(f閱讀全文
了解html基礎(chǔ)知識(shí)之html標(biāo)簽集合
- 7974
- 2008/4/24 23:26:47
總類(所有HTML文件都有的)文件類型<HTML></HTML>(放在檔案的開頭與結(jié)尾)文件主題<TITLE></TITLE>(必須放在「文頭」區(qū)塊內(nèi))文頭<HEAD></HEAD>(描述性資料,像是「主題」)文體<BOD閱讀全文
CSS設(shè)計(jì)符合Web標(biāo)準(zhǔn)的網(wǎng)頁表單的幾個(gè)技巧
- 7713
- 2008/3/19 19:58:10
本文總結(jié)了用divcss進(jìn)行網(wǎng)頁表單布局的五個(gè)小技巧可以幫助你更靈活的控制表單,使頁面更加滿意。 1、表單文本輸入的移動(dòng)選擇: 在文本輸入欄中,如果加入了提示,來訪者往往要用鼠標(biāo)選取后刪除,再輸入有用的信息。其實(shí)只要加入onMouseOver="this.focus()"onFocus="thi閱讀全文
JavaScript的40種網(wǎng)頁常用小技巧
- 7249
- 2007/12/5 21:11:32
JavaScript的40種網(wǎng)頁常用小技巧 1.oncontextmenu="window.event.returnValue=false"將徹底屏蔽鼠標(biāo)右鍵 <tableborderoncontextmenu=return(false)><td>no</table閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動(dòng)端自動(dòng)化測(cè)試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現(xiàn):無法載入您的Firefox配置文件 它可能已經(jīng)丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網(wǎng)安備 32070502010230號(hào)
蘇公網(wǎng)安備 32070502010230號(hào)