python中 f 用法
- 10587
- 2022/9/14 14:57:56
python中f‘{}‘用法 python的字符串前面加f表示格式化字符串,加f后可以在字符串里面使用用花括號括起來的變量和表達式,如果字符串里面沒有表達式,那么前面加不加f輸出應該都一樣。 Python3.6新增了一種f-字符串格式化 格式化的字符串文字前綴為’f’和接受的格式字符串相似閱讀全文

jquery獲得當前所有input表單數據并進行序列化的各種問題與解決方案serialize與serializeArray的區別分析
- 1070
- 2022/2/24 15:39:57
在使用ajax處理相關數據時,用到了jquery獲得所有表單項目的數據內容并進行傳遞給對應動態頁面處理。 以下是相關的全部演示代碼jquery表單數據序列化的各種問題與解決方案 以及對于serialize與serializeArray的區別分析 在用jquery獲得checkbox表單相關數據閱讀全文

jquery獲取不同類型表單值的方式
- 1188
- 2022/2/22 15:45:03
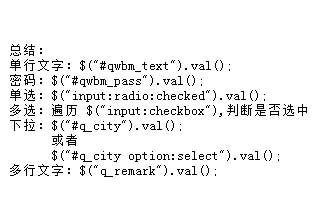
在日常開發過程中,有許多用到表單的地方。比如登錄,注冊,比如支付,填寫訂單,比如后臺管理等等。 jquer獲取不同類型表單值的常見方法。 常見表單 單行文字域:<inputtype="text"id='qwbm_text'value='這個單行文本'> 密閱讀全文
微信公眾號生成帶參數的二維碼asp源碼下載
- 2258
- 2020/12/18 14:10:56
<% '********************************************** '注意事項 'ASP文件需要以UTF-8的格式保存,否則亂碼. '作者:565449214 '********************************************閱讀全文
uni-app與HTML的標簽變化對比
- 2882
- 2020/9/15 15:27:24
組件/標簽的變化 以前是html標簽,現在是小程序標簽 div改成view span、font改成text a改成navigator img改成image input還在,但type屬性改成了confirmtype form、button、checkbox、radio、label、閱讀全文
用于深山在線投票的一個javascript統計checkbox現在選中的個數一邊點復選框一邊驗證并計算現在選了多少個復選框
- 15181
- 2014/9/20 22:17:36
以下為詳細代碼 用在深山在線投票系統里面的用javascript統計checkbox選中個數 <formmethod="post"action=""> <labelfor="id[]100"><inputtype="checkbox"name="id[閱讀全文
javascript日期驗證比較
- 29487
- 2012/8/14 9:46:58
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.1//EN""http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <htmlxmlns=&quo閱讀全文
javascript編寫的網頁版的打字測試程序
- 24001
- 2011/1/27 15:56:13
以下為詳細代碼 javascript編寫的網頁版的打字測試程序 "; elsetempstr=""+str.charAt(j)+""; newstr+=tempstr; zq++; } else { if(j>=len1)newstr+=""+str.c閱讀全文
另外的一種可以計算的倒計時效果
- 9230
- 2010/7/9 10:26:12
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
Javascript JS 限制復選框的選擇個數(3)
- 18810
- 2010/5/7 14:32:57
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
javascript自動獲取Tags關鍵字
- 11662
- 2010/2/9 15:06:47
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
javascript自動獲取Tags關鍵字
- 9611
- 2010/2/9 14:44:31
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
改善用戶體驗之checkbox表單(最多可以選擇三個)
- 15663
- 2010/2/9 14:44:31
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
點擊復選框自動寫入textarea,去掉自動刪掉,適合做(網站來源,網站作者)
- 14237
- 2010/2/7 20:46:20
以下為詳細代碼 <html> <head> <title>點擊復選框自動寫入textarea,去掉自動刪掉,適合做(網站來源,網站作者)</title> <metahttp-equiv="Content-Type"content=閱讀全文
ASP漢字轉拼音,支持自定義特殊詞語
- 12311
- 2010/1/20 13:40:45
以下是”特殊字符“代碼:FunctiongetEnglish(ByValStr)getEnglish=StrgetEnglish=Replace(getEnglish,"中國","china")getEnglish=Replace(getEnglish,"策劃","plan")getEn閱讀全文
用戶注冊時的密碼強度提示
- 7028
- 2009/12/22 14:07:44
以下為詳細代碼 <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/> <title>用戶注冊時的密碼強度提示</titl閱讀全文
JS自動獲取TAGS關鍵詞
- 10147
- 2009/12/22 14:07:42
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
radio單選按鈕組選擇詳細
- 25825
- 2009/9/26 10:02:24
以下為詳細代碼 <title>radio單選按鈕組選擇詳細</title> <SCRIPTLANGUAGE="JavaScript"defer> functioncheck(){ varr=newArray(); varobj=documen閱讀全文
optgroup 標簽
- 15829
- 2009/9/19 8:49:25
optgroup標簽作用:標簽可以給select中的option進行分組,這在下拉項目很多的時候很有用,配合label標簽給每組命名。你也可以像淘寶那樣給每組用css定義不同的顏色。 以下為詳細代碼 <select> <optgrouplabel="自駕游">&閱讀全文
HTML文檔中meta標簽的作用
- 7526
- 2009/8/31 15:43:13
1、<metaname="Generator"contect="">用以說明生成工具(如MicrosoftFrontPage4.0)等; 2、<metaname="KEYWords"contect="">向搜索引擎說明你的網頁的關鍵詞; 3、<metaname="D閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現:無法載入您的Firefox配置文件 它可能已經丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號