
jquery獲得當(dāng)前所有input表單數(shù)據(jù)并進(jìn)行序列化的各種問題與解決方案serialize與serializeArray的區(qū)別分析
- 1070
- 2022/2/24 15:39:57
在使用ajax處理相關(guān)數(shù)據(jù)時(shí),用到了jquery獲得所有表單項(xiàng)目的數(shù)據(jù)內(nèi)容并進(jìn)行傳遞給對應(yīng)動(dòng)態(tài)頁面處理。 以下是相關(guān)的全部演示代碼jquery表單數(shù)據(jù)序列化的各種問題與解決方案 以及對于serialize與serializeArray的區(qū)別分析 在用jquery獲得checkbox表單相關(guān)數(shù)據(jù)閱讀全文

jquery獲取不同類型表單值的方式
- 1187
- 2022/2/22 15:45:03
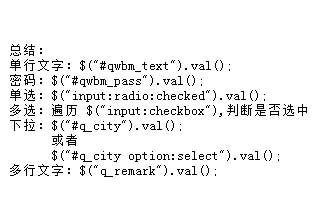
在日常開發(fā)過程中,有許多用到表單的地方。比如登錄,注冊,比如支付,填寫訂單,比如后臺管理等等。 jquer獲取不同類型表單值的常見方法。 常見表單 單行文字域:<inputtype="text"id='qwbm_text'value='這個(gè)單行文本'> 密閱讀全文

jQuery設(shè)置提交表單disabled屬性所有input、button、extarea、select、checkbox、radio都生效
- 2606
- 2021/2/7 17:03:04
js代碼實(shí)現(xiàn): document.getElementById("表單組件ID").disabled=true; document.getElementById("表單組件ID").disabled=false; jQuery代碼實(shí)現(xiàn): //兩種方法設(shè)置disabled屬性 閱讀全文
uni-app與HTML的標(biāo)簽變化對比
- 2882
- 2020/9/15 15:27:24
組件/標(biāo)簽的變化 以前是html標(biāo)簽,現(xiàn)在是小程序標(biāo)簽 div改成view span、font改成text a改成navigator img改成image input還在,但type屬性改成了confirmtype form、button、checkbox、radio、label、閱讀全文
用于深山在線投票的一個(gè)javascript統(tǒng)計(jì)checkbox現(xiàn)在選中的個(gè)數(shù)一邊點(diǎn)復(fù)選框一邊驗(yàn)證并計(jì)算現(xiàn)在選了多少個(gè)復(fù)選框
- 15181
- 2014/9/20 22:17:36
以下為詳細(xì)代碼 用在深山在線投票系統(tǒng)里面的用javascript統(tǒng)計(jì)checkbox選中個(gè)數(shù) <formmethod="post"action=""> <labelfor="id[]100"><inputtype="checkbox"name="id[閱讀全文
window7簡稱win7下可以運(yùn)行ASP文件,但是不能訪問access數(shù)據(jù)庫的解決辦法
- 12960
- 2012/7/30 9:27:37
以下windows7簡稱win7 費(fèi)了半天的勁,終于將win7裝到電腦上了,然后好不容易開通iis 于是奇怪的事情來了 運(yùn)行asp站點(diǎn),提示數(shù)據(jù)庫鏈接錯(cuò)誤 暈了,我的XP全是正常的 想了一下可能與XP一樣,需要權(quán)限吧 于是打開C:\WINDOWS\temp給了ever閱讀全文
Javascript JS 限制復(fù)選框的選擇個(gè)數(shù)(3)
- 18810
- 2010/5/7 14:32:57
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
Javascript JS 限制復(fù)選框的選擇個(gè)數(shù)(2)
- 15987
- 2010/5/7 14:29:22
以下為詳細(xì)代碼 <scriptlanguage="javascript"> functioncheck(str,num) {//選項(xiàng)框名字要相同. varcheckednum=0; vara=document.getElementsByName(str); varn=閱讀全文
Javascript JS 限制復(fù)選框的選擇個(gè)數(shù)
- 8900
- 2010/5/7 14:26:14
以下為詳細(xì)代碼 <SCRIPTLANGUAGE="JavaScript"> varc=0,limit=3; functiondoCheck(obj){ obj.checked?c++:c--; if(c>limit){ obj.checked=false,c--閱讀全文
改善用戶體驗(yàn)之checkbox表單(最多可以選擇三個(gè))
- 15662
- 2010/2/9 14:44:31
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
點(diǎn)擊復(fù)選框自動(dòng)寫入textarea,去掉自動(dòng)刪掉,適合做(網(wǎng)站來源,網(wǎng)站作者)
- 14237
- 2010/2/7 20:46:20
以下為詳細(xì)代碼 <html> <head> <title>點(diǎn)擊復(fù)選框自動(dòng)寫入textarea,去掉自動(dòng)刪掉,適合做(網(wǎng)站來源,網(wǎng)站作者)</title> <metahttp-equiv="Content-Type"content=閱讀全文
超級實(shí)用且不花哨的js代碼大全( 6 )
- 6743
- 2009/9/4 8:30:26
SCRIPT標(biāo)記 用于包含javascript代碼. 語法 屬性 LANGUAGE定義腳本語言 SRC定義一個(gè)URL用以指定以.JS結(jié)尾的文件 windows對象 每個(gè)HTML文檔的頂層對象. 屬性 frames[]子楨數(shù)組.每個(gè)子楨數(shù)組按源文檔中定義的順序存放. feames.閱讀全文
超級實(shí)用且不花哨的js代碼大全( 1 )
- 7918
- 2009/9/4 8:22:09
事件源對象event.srcElement.tagNameevent.srcElement.type捕獲釋放event.srcElement.setCapture();event.srcElement.releaseCapture();事件按鍵event.keyCodeevent.shiftKeye閱讀全文
可以用作后臺的超級強(qiáng)的變色表格
- 9085
- 2009/8/3 20:27:29
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <htmlxmlns="http://www.w閱讀全文
web版的js正則工具
- 16555
- 2009/4/25 10:45:01
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="ht閱讀全文
利用javascript來靜態(tài)添加表格行
- 7487
- 2009/2/27 22:07:33
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="ht閱讀全文
復(fù)選框添加,刪除信息,過濾重復(fù)
- 10746
- 2008/12/16 19:32:31
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="ht閱讀全文
頁面文字變色、變大、還原
- 14766
- 2008/12/10 21:30:43
以下為詳細(xì)代碼 <!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.01Transitional//EN""http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd"> <!--savedfro閱讀全文
非常不錯(cuò)的頁面搜索器,還可以移動(dòng)
- 7392
- 2008/6/6 21:02:00
以下為詳細(xì)代碼 腳本說明: 把如下代碼加入<body>區(qū)域中 <styletype=text/css> BODY{ FONT-FAMILY:"宋體","Arial","TimesNewRoman";FONT-SIZE:12px;LETTER-SPACING:1閱讀全文
收集的javascript客戶端驗(yàn)證函數(shù)大全
- 12728
- 2008/5/29 8:22:26
一、驗(yàn)證類1、數(shù)字驗(yàn)證內(nèi)1.1整數(shù)1.2大于0的整數(shù)(用于傳來的ID的驗(yàn)證)1.3負(fù)整數(shù)的驗(yàn)證1.4整數(shù)不能大于iMax1.5整數(shù)不能小于iMin2、時(shí)間類2.1短時(shí)間,形如(13:04:06)2.2短日期,形如(2003-12-05)2.3長時(shí)間,形如(2003-12-0513:04:06)2.4閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動(dòng)端自動(dòng)化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現(xiàn):無法載入您的Firefox配置文件 它可能已經(jīng)丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網(wǎng)安備 32070502010230號
蘇公網(wǎng)安備 32070502010230號