javascript獲取瀏覽器指紋可以用來做投票
- 790
- 2024/8/26 11:38:17
有些網(wǎng)站是會員制,而且對會員所用的機器會有一個綁定,這就意味著一個用戶只能在固定的機器上或瀏覽器上登陸,如果換了電腦或瀏覽器那很不幸,請聯(lián)系商家解綁,類似的還有某些企業(yè)通過下載終端的方式進行綁定,當然這樣對用戶體驗有很大的影響,總而言之都是為了保護企業(yè)的利益,你懂的!言歸正傳,既然說到綁定機器,那他閱讀全文
iframe里阻止_blank彈出新窗口的方法
- 3164
- 2022/6/8 11:04:34
近弄個東西,需要用到iframe,但是加載的網(wǎng)頁中有_blank,不能讓他跳出來。 如果想讓目的網(wǎng)址的_blank刪除,這是不可能的。 網(wǎng)上找了很多的資料,要么是跨域不能修改.要么就根本牛頭不對馬嘴 后來,看到了html5里iframe有個叫sandbox的屬性把iframe里的網(wǎng)頁給閱讀全文

jquery實現(xiàn)下拉加載更多
- 1132
- 2022/6/8 10:39:37
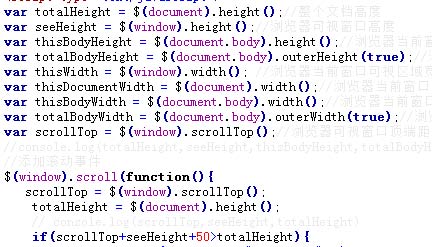
實現(xiàn)思路: 只要滾動條拉到的某個位置距離底部距離大于邊框的高度立即加載新數(shù)據(jù)。 代碼如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>閱讀全文

靜態(tài)網(wǎng)站利用微信URL Scheme生成的ticket從瀏覽器h5跳到微信小程序完整代碼
- 8850
- 2022/6/8 10:11:43
1.使用微信云開發(fā)托管靜態(tài)網(wǎng)頁: 微信相關的瀏覽器可以獲得免鑒權能力跳轉任意小程序,普通瀏覽器只能跳轉自己的小程序。 靜態(tài)網(wǎng)站H5跳小程序,閱讀微信官方文檔:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/st閱讀全文

jquery獲得當前所有input表單數(shù)據(jù)并進行序列化的各種問題與解決方案serialize與serializeArray的區(qū)別分析
- 1070
- 2022/2/24 15:39:57
在使用ajax處理相關數(shù)據(jù)時,用到了jquery獲得所有表單項目的數(shù)據(jù)內(nèi)容并進行傳遞給對應動態(tài)頁面處理。 以下是相關的全部演示代碼jquery表單數(shù)據(jù)序列化的各種問題與解決方案 以及對于serialize與serializeArray的區(qū)別分析 在用jquery獲得checkbox表單相關數(shù)據(jù)閱讀全文

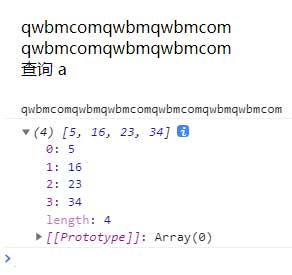
查詢某個字符在字符串中出現(xiàn)的位置數(shù)組
- 1535
- 2021/8/14 10:28:43
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>查詢某個字符在字符串中出現(xiàn)的位置數(shù)組</title></head><body>閱讀全文
jquery設置或獲取修改classname
- 3630
- 2021/2/16 14:17:49
jQuery中使用attr()方法修改”class”屬性、也可以用addClass()、removeClass()、toggleClass()、hasClass()以及css()方法來完成 1、javascriptaddClass 利用document.getElementByI閱讀全文
微信小程序轉uni-app項目
- 2502
- 2020/12/16 22:20:58
原文鏈接:https://ask.dcloud.net.cn/article/36037 項目源碼:https://github.com/zhangdaren/miniprogram-to-uniapp 處理方式:https://www.cnblogs.com/Can-daydayup/p/12閱讀全文
uniapp的rich-text組件注入的a標簽點擊跳轉處理
- 7212
- 2020/9/15 15:45:46
關于rich-text組件動態(tài)注入的HTML代碼中包含a標簽不能點擊跳轉 以下是有問題的部分 nodes:[{ name:'div', attrs:{ class:'div-class', style:'line-height:60px;color:red;text-align:ce閱讀全文
jquery實現(xiàn)移動端下拉加載刷新更多信息
- 3406
- 2020/8/10 14:37:08
記錄初始化的頁數(shù),now為當前頁,num為總頁數(shù),這個數(shù)值的設置是通過php獲取分頁的時候的總頁數(shù) <divclass="caseud"now="1"num="2"> <ahref="javascript:;">加載更多</a> </div> 閱讀全文
兼容pc、移動端用js實現(xiàn)復制內(nèi)容到剪切板(支持蘋果safari瀏覽器)
- 7715
- 2020/1/18 20:42:10
純javascript實現(xiàn)復制文本并提示復制成功兼容PC端,移動端,適用所有瀏覽器,直接放項目就能用。 代碼如下: <aonclick="copyTxt('這是要復制的內(nèi)容')">點擊復制</a> js: <script> //原生js實閱讀全文
jquery實現(xiàn)單選按鈕radio選中和取消 使用prop()代替attr()
- 5831
- 2019/12/20 20:36:22
<!DOCTYPEhtml> <htmllang="en"> <head><title>jquery實現(xiàn)單選按鈕radio選中和取消使用prop()代替attr()</title></head> <body> 閱讀全文
asp利用sina提供的ip庫端口來獲得當前IP所有的地區(qū),所在國,所在省,所在市,在線解析json
- 4148
- 2018/3/20 15:13:15
<%@LANGUAGE="VBSCRIPT"CODEPAGE="936"%><%'asp利用sina提供的ip庫端口來獲得當前IP所有的地區(qū),所在國,所在省,所在市,在線解析jsonthis_ip=Request.ServerVariables("REMOTE_ADDR")get_閱讀全文
用于深山在線投票的一個javascript統(tǒng)計checkbox現(xiàn)在選中的個數(shù)一邊點復選框一邊驗證并計算現(xiàn)在選了多少個復選框
- 15181
- 2014/9/20 22:17:36
以下為詳細代碼 用在深山在線投票系統(tǒng)里面的用javascript統(tǒng)計checkbox選中個數(shù) <formmethod="post"action=""> <labelfor="id[]100"><inputtype="checkbox"name="id[閱讀全文
介紹JavaScript里比較和邏輯運算符
- 7025
- 2014/9/19 9:30:20
比較和邏輯運算符用于測試true或false。比較運算符比較運算符在邏輯語句中使用,以測定變量或值是否相等。給定x=5,下面的表格解釋了比較運算符:運算符描述例子==等于x==8為false===全等(值和類型)x===5為true;x==="5"為false!=不等于x!=8為true>大于閱讀全文
利用javascript簡短功能就可以檢查form表單中的元素是否已經(jīng)填寫
- 17198
- 2014/9/15 16:09:32
以下為詳細代碼 利用javascript檢查form表單中的元素是否已經(jīng)全部填寫 <formid="qwbmform"name="qwbmform"method="post"action=""onSubmit="returnpasscheack('qwbmform');">閱讀全文
用javscript實現(xiàn)為表格的每一行自動加上序號
- 13343
- 2014/9/11 20:43:31
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
鼠標放在表格區(qū)域內(nèi),當前格的一整行和一整列變色
- 21766
- 2014/9/10 9:14:15
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
Dreamweaver在onLoad運行_onOpen.htm時,發(fā)生了以下javascript錯誤
- 12375
- 2014/9/6 15:48:21
晚上關電腦時,DW沒有正常關掉,早上來的時候打開就是問題:在onload運行overlay_cssgrids_layoutdivmaipulator_onopen.htm時,發(fā)生了以下javascript錯誤;在文件“ovverlay_cssgrids_layoutdivmanipulator_on閱讀全文
兼容ie6+和火狐的禁止右鍵
- 7599
- 2013/12/31 19:47:11
<scripttype="text/javascript"> //屏蔽右鍵菜單 document.oncontextmenu=function(event){ if(window.event){ event=window.event; }try{ vart閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現(xiàn):無法載入您的Firefox配置文件 它可能已經(jīng)丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網(wǎng)安備 32070502010230號
蘇公網(wǎng)安備 32070502010230號