jquery設(shè)置或獲取修改classname
- 3630
- 2021/2/16 14:17:49
jQuery中使用attr()方法修改”class”屬性、也可以用addClass()、removeClass()、toggleClass()、hasClass()以及css()方法來完成 1、javascriptaddClass 利用document.getElementByI閱讀全文

微信公眾號用戶關(guān)注時自動推送回復(fù)小程序卡片(圖文卡片)不需要第三方平臺就可以做
- 6385
- 2021/2/7 22:49:17
asp微信公眾號用客服接口向剛關(guān)注的用戶推送小程序卡片或者自動回復(fù)小程序卡片(圖文卡片)不需要第三方平臺就可以做 當(dāng)粉絲關(guān)注公眾號后,自動彈出小程序卡片。 填寫小程序路徑,小程序appid,設(shè)置小程序頁面路徑即可 (對48小時內(nèi)活躍的粉絲進(jìn)行不限次數(shù)的信息推送) 也可以按標(biāo)簽給指定粉閱讀全文
微信公眾號用客服接口推送菜單消息
- 2588
- 2021/2/7 22:47:57
客服接口-微信公眾號主動向48小時有互動的用戶發(fā)送菜單消息 接口post地址 http請求方式:POSThttps://api.weixin.qq.com/cgi-bin/message/custom/send?access_token=ACCESS_TOKEN 圖片類型所需的JSON數(shù)據(jù)閱讀全文

微信公眾號回復(fù)圖文消息或用客服接口推送圖文消息
- 2989
- 2021/2/7 22:44:44
請注意現(xiàn)在無論是被動回復(fù)還是主動推送的圖文消息只能發(fā)送一條(以前是可以發(fā)8條的,現(xiàn)在只有這一條了)。 1.當(dāng)用戶觸發(fā)時被動回復(fù)圖文消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName&g閱讀全文

微信公眾號回復(fù)音樂消息或用客服接口推送音樂消息
- 2601
- 2021/2/7 22:43:03
1.當(dāng)用戶觸發(fā)時被動回復(fù)音樂消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><閱讀全文

微信公眾號回復(fù)視頻消息或用客服接口推送視頻消息
- 2621
- 2021/2/7 22:41:05
1.當(dāng)用戶觸發(fā)時被動回復(fù)視頻消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><閱讀全文

微信公眾號回復(fù)語音消息或用客服接口推送語音消息
- 2421
- 2021/2/7 22:39:48
1.當(dāng)用戶觸發(fā)時被動回復(fù)語音消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><閱讀全文

微信公眾號回復(fù)圖片消息或用客服接口推送圖片消息
- 3261
- 2021/2/7 22:38:15
1.當(dāng)用戶觸發(fā)時被動回復(fù)圖片消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><閱讀全文

微信公眾號回復(fù)文本消息或用客服接口推送文本消息
- 2892
- 2021/2/7 22:35:52
1.當(dāng)用戶觸發(fā)時被動回復(fù)文本消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><閱讀全文

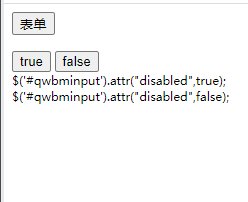
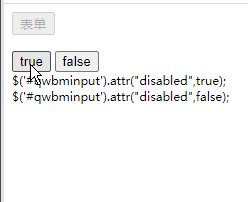
jQuery設(shè)置提交表單disabled屬性所有input、button、extarea、select、checkbox、radio都生效
- 2606
- 2021/2/7 17:03:04
js代碼實(shí)現(xiàn): document.getElementById("表單組件ID").disabled=true; document.getElementById("表單組件ID").disabled=false; jQuery代碼實(shí)現(xiàn): //兩種方法設(shè)置disabled屬性 閱讀全文

公眾號被動回復(fù)與客服接口主動推送音樂封面縮略圖ThumbMediaId不顯示bug問題
- 1959
- 2021/2/7 16:55:29
我使用了永久素材、使用了臨時素材兩個都不顯示出來,各種格式也測試了,還有圖片大小我也測試了,就是不顯示縮略圖,百度了好多資料沒有找到問題 微信公眾號音樂封面縮略圖臨時上傳地址 https://api.weixin.qq.com/cgi-bin/media/upload?access_to閱讀全文

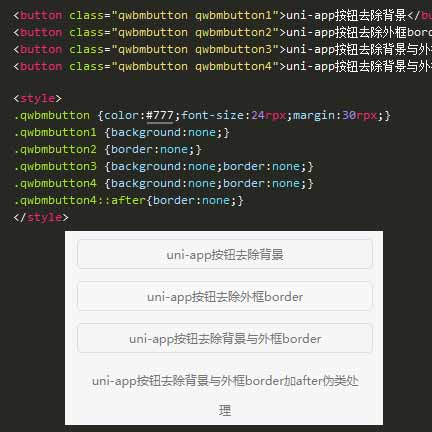
uni-app按鈕button利用css偽類after去除灰色邊框
- 4417
- 2021/2/5 21:47:30
在用uni-app開發(fā)小程序時,當(dāng)使用按鈕button時出現(xiàn)灰色邊框border。 去除按鈕背景樣式(background:none;)、去除外圍邊框boder為空(border:none;)還是存在,最后查資料用css偽類after處理掉了 以下是代碼樣式效果,大家可以復(fù)制代碼測度閱讀全文

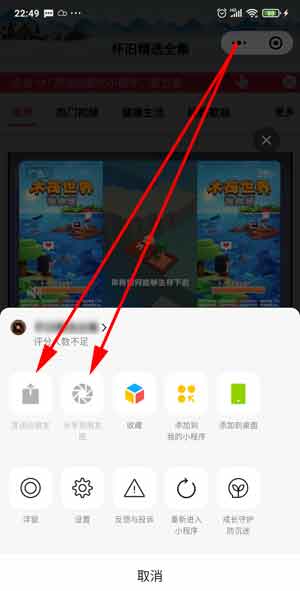
微信小程序發(fā)送給朋友與分享到朋友圈顯示灰色的但是按鈕分享可以使用
- 16176
- 2021/1/31 23:01:10
在做小程序分享時,在上傳之前忘記測試分享功能,因為當(dāng)時只使用了按鈕分享功能 按鈕分享代碼 <buttonclass="class_guanzhu"data-src="這個是分享圖片地址"data-title="這個是分享標(biāo)題"open-type="share">發(fā)給好友&閱讀全文

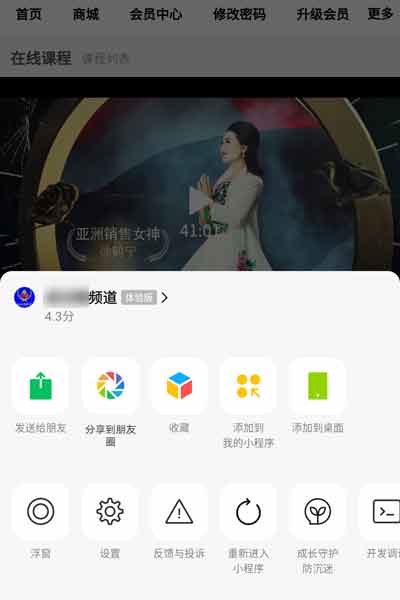
uni-app微信小程序分享微信好友與分享到朋友圈功能
- 6747
- 2021/1/31 22:24:29
微信小程序的本地真機(jī)測試也是有效的,或者上傳的體驗版也是可以正常使用的,不一定非要正式版才可以使用。 這個是按鈕的分享,就是點(diǎn)擊一下按鈕就可以分享出去 <buttonclass="class_guanzhu"data-src="這個是分享圖片地址"data-title=閱讀全文

uni-app開發(fā)的微信小程序在線支付
- 3897
- 2021/1/31 21:47:10
在用uni-app開發(fā)小程序時,需要使用微信小程序在線支付 處理發(fā)起支付流程如下 01.向服務(wù)器發(fā)送微信小程序支付請求,發(fā)送的請教中,一定要帶上當(dāng)前小程序用戶的openid 將支付的錢與支付訂單號向后臺發(fā)送 02.后臺接收訂單內(nèi)容后,向微信支付平臺發(fā)一個請求,獲得閱讀全文

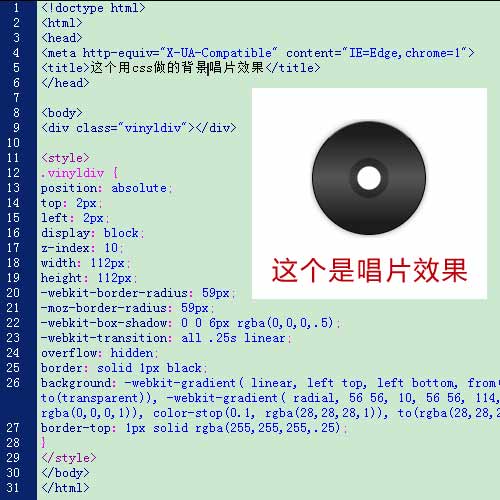
利用css3.0寫出一個音樂播放的唱片碟盤的效果
- 3466
- 2021/1/24 16:30:44
<!doctypehtml> <html> <head> <metahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1"> <title>利用css3.0寫出一個音閱讀全文
一次自動化批量處理服務(wù)器上幾萬張圖片
- 2633
- 2021/1/19 22:10:48
photoshop批處理圖片 里面的批處理圖片動作也試了,對于處理子文件夾里面的圖片覆蓋不是很好(可能是我不會操作吧。) ACDsee批處理圖片 試了,在本地電腦是可以,但是傳到服務(wù)器上需要安裝東西太多了,麻煩,沒有繼續(xù)弄 美圖秀秀批處理圖片 如果對于子文件夾少或者圖少閱讀全文
uni-app三目運(yùn)算class和style
- 2661
- 2021/1/8 21:47:38
<text:style="(yangshi>'0'?'#04f':'#f20')"style="color:red;">三元運(yùn)算符</text> <iclass="iconfont":class="[yangshi=='yes'?'icon':'icon閱讀全文
uni-app跨端開發(fā)微信小程序時頁面棧超過10層時小程序像卡死一樣假性不能點(diǎn)擊無法跳轉(zhuǎn)的解決方案
- 4671
- 2021/1/5 20:10:06
制作的小程序當(dāng)點(diǎn)擊彈出層超過10層時就會在頁面怎么點(diǎn)也沒有反應(yīng)效果,就像手機(jī)卡死一樣。(我一開始以為寫的程序有死循環(huán)卡死了,怎么也檢查不出來) 但是微信小程序中有特別說明:https://developers.weixin.qq.com/miniprogram/dev/api/route/閱讀全文
微信小程序開發(fā)中鏈接navigateTo與redirectTo的對比說明
- 2956
- 2021/1/5 19:50:31
uni.navigateTo(OBJECT) 保留當(dāng)前頁面,跳轉(zhuǎn)到應(yīng)用內(nèi)的某個頁面,使用uni.navigateBack可以返回到原頁面。 如果一直用navigateTo,當(dāng)微信小程序使用時,當(dāng)點(diǎn)擊超過10層時,會讓微信小程序像卡死一樣,點(diǎn)是沒有效果的,只有返回上一層,才可以再點(diǎn)一層。這里需要另閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現(xiàn):無法載入您的Firefox配置文件 它可能已經(jīng)丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網(wǎng)安備 32070502010230號
蘇公網(wǎng)安備 32070502010230號