
DW設(shè)置之后更好用 DreamweaverCS編輯GB2312與UTF-8文件在代碼視圖中點(diǎn)擊鼠標(biāo)錯位問題的解決辦法
- 1554
- 2023/2/22 10:18:33
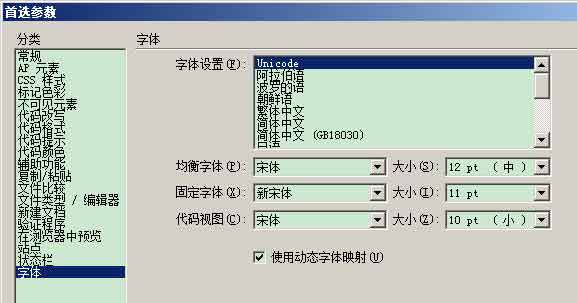
1.修改編輯代碼編輯背景顏色(設(shè)置之后對眼睛好一些) 首選參數(shù)---代碼顏色-----默認(rèn)背景#CCE8CF 2.Dreamweaver用戶有可能會發(fā)現(xiàn),默認(rèn)情況下,DW在編輯GBK(GB2312)編碼的網(wǎng)頁文件時,在代碼視圖下是沒有問題的,但在編輯UTF-8格式的網(wǎng)頁時,鼠標(biāo)在代碼視圖中點(diǎn)閱讀全文
如果你每天上網(wǎng)超過4個小時請按照以下方法做。
- 10707
- 2010/10/7 15:36:21
向大家介紹一下怎樣將電腦屏幕由刺眼的白色改為淡綠色,讓大家在工作的同時,盡可能的將電腦對我們眼睛的傷害降到最低! 設(shè)置方法:桌面空白處點(diǎn)擊右鍵.屬性,選擇“外觀”然后點(diǎn)擊“高級”按鈕,選擇“項(xiàng)目”列表里面的窗口(windows),再點(diǎn)顏色(color) -其它顏色(others),然后把Hue閱讀全文
Google的265導(dǎo)航站上頂部右邊的logo上的眼珠特效 (兼容IE,FF)
- 11228
- 2010/2/8 11:03:55
以上是所用的一些圖片 google_265_logo_ig.js 以上是用到的JS代碼 以下為詳細(xì)代碼 <html> <head> <metahttp-equiv="content-type"content="text/html;閱讀全文
利用java客戶端靜態(tài)頁面玩分頁
- 17284
- 2009/4/16 20:41:54
以下為詳細(xì)代碼 <!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.0Transitional//EN"> <HTML> <HEAD> <TITLE>利用java客戶端靜態(tài)頁面玩分頁</TITLE> &l閱讀全文
七個受用一生的心理寓言
- 8940
- 2008/9/27 20:35:44
一、成長的寓言:做一棵永遠(yuǎn)成長的蘋果樹 一棵蘋果樹,終于結(jié)果了。 第一年,它結(jié)了10個蘋果,9個被拿走,自己得到1個。對此,蘋果樹憤憤不平,于是自斷經(jīng)脈,拒絕成長。第二年,它結(jié)了5個蘋果,4個被拿走,自己得到1個。“哈哈,去年我得到了10%,今年得到20%!翻了一番。”這棵蘋果樹心理平衡了。 閱讀全文
網(wǎng)頁設(shè)計(jì)的十要十不要
- 7557
- 2008/9/25 19:50:35
十要: 第一:要認(rèn)真規(guī)劃和分析。這是網(wǎng)頁設(shè)計(jì)靈魂工作。創(chuàng)建站點(diǎn)之前,要明確你的網(wǎng)站主要針對哪些訪問者,為哪些用戶服務(wù),要把握準(zhǔn)主頁題材 第二:網(wǎng)頁要易讀。這就意味著,你必須花點(diǎn)心思來規(guī)劃文字與背景顏色的搭配方案。注意不要使背景的顏色沖淡了文字的視覺效果,別用花里胡哨的色彩組合,讓人看起你閱讀全文

web2.0中流行的設(shè)計(jì)元素:顏色
- 10138
- 2008/4/28 23:47:19
web2.0中流行的設(shè)計(jì)元素:顏色,顏色的變化跟人類的智慧一樣,是無窮的,每個階段都會有流行的色彩,有屬于一個時代的顏色!WEB2.0是一個概念,它宣揚(yáng),定位了一些東西,以用戶為中心,群體智慧,分享等等,等等.同時順應(yīng)這些需求,一些頂尖的設(shè)計(jì)師和開發(fā)者賦予并領(lǐng)導(dǎo)了一些色彩流行趨勢.我憑感覺做了部分歸閱讀全文
dreawmeaver中鮮為人知的小秘訣,讓你制作網(wǎng)頁更加隨心所欲.
- 11012
- 2008/4/22 22:59:51
對想要在視覺化環(huán)境下制作復(fù)雜網(wǎng)頁的專業(yè)網(wǎng)頁制作者來說,Dreamweaver已經(jīng)漸漸在網(wǎng)頁編輯工具中展露頭角,成為專業(yè)人士編寫網(wǎng)頁的最佳選擇。根據(jù)Macromedia公司的調(diào)查,Dreamweaver目前已累積有超過七十萬名的使用者,占有率在網(wǎng)頁編輯工具中居冠,像“AdobeGoLive”和“Net閱讀全文
Photoshop中精典實(shí)用技巧
- 8975
- 2008/4/16 20:28:28
Adobe公司的產(chǎn)品PhotoShop從第一版到如今的cs版本,功能之強(qiáng)大;使用之方便得到了世人的贊同。眼花繚亂的功能讓菜鳥們無從入手,總得通過鼠標(biāo)一個個點(diǎn)擊去試用,令到工作效率大大地降低。反觀PS的高手們,左手摸著鍵盤,右手按著鼠標(biāo),唰一聲就完成了一個作品,簡直令人嘆為觀止。在這里,就把本人精心收閱讀全文
關(guān)于字體在CSS中處理效果的思考
- 6745
- 2007/12/23 19:34:42
字體的處理在網(wǎng)頁設(shè)計(jì)中無論怎么強(qiáng)調(diào)也不為過,畢竟網(wǎng)頁使用來傳遞信息的,而最經(jīng)典最直接的信息傳遞方式就是文字,所以,了解一點(diǎn)字體的基本知識對于設(shè)計(jì)來說還是非常重要的。 中文和英文的最大區(qū)別就是中文是方塊字,英文是拼音文字,這對字體的處理的影響是巨大的。看看下面的圖示就會發(fā)現(xiàn),英文字體里的那些變化閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現(xiàn):無法載入您的Firefox配置文件 它可能已經(jīng)丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網(wǎng)安備 32070502010230號
蘇公網(wǎng)安備 32070502010230號