

web2.0中流行的設計元素:顏色,顏色的變化跟人類的智慧一樣,是無窮的,每個階段都會有流行的色彩,有屬于一個時代的顏色!WEB2.0是一個概念,它宣揚,定位了一些東西,以用戶為中心,群體智慧,分享等等,等等.同時順應這些需求,一些頂尖的設計師和開發者賦予并領導了一些色彩流行趨勢.我憑感覺做了部分歸納和收集,心理沒大有底,把能想到的列出來希望跟大家一起探討>>再做補充吧!
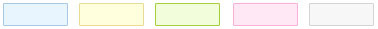
★淡淡的淺色系及延伸應用

藍:背景#E8F5FE 邊框#A9C9E2
黃:背景#FFFFDD 邊框#E9DC8E
綠:背景#F2FDDB 邊框#A5CF3D
粉:背景#FFE7F4 邊框#F9B3D5
灰:背景#F7F7F7 邊框#D5D5D5
此類顏色似乎最早被應用在一些文檔處理軟件比如word,和操作系統里(比如MacOSX)用于分類歸檔,標記,或者突出顯示使用.此類顏色給人的感覺很環保,不傷眼睛,而且對比度恰到好處,既可以有效區分,又不會顯的太過突兀.
google,Yahoo更為成熟的運用了這些顏色.MSN在新版網站中也設置了Simple White主題選擇,并且新的LIVE系列產品更是對那種淡淡的蘭色與1PX線條情有獨忠~另外一些新興的WEB-base辦公軟件也大量選用了此類顏色!事實證明,這些顏色的運用取得了大部分用戶的認可并領導了趨勢!
例子:GMail,yahoo360,live.com,start.com,netvibes,rember the milk
★柔軟舒適的過度色

此類顏色不知道跟WEB標準的流行有沒有關,包括一些優秀的CSS陳列館網站,還有著名的simplebit的設計作品,都大量運用了這種柔軟的過度色,包括blog的一些優秀THEME 也會經常看到.這讓人想到蘋果水晶效果的轉變,從最新的TIGER系統中我們可以發現,蘋果在逐漸弱化那種清澈通明的水晶和金屬拉絲效果,而向更直觀硬朗的過度色做轉變!說白了就是越來越simple而不是玩那么多花樣.
您發布的評論即表示同意遵守以下條款:
一、不得利用本站危害國家安全、泄露國家秘密,不得侵犯國家、社會、集體和公民的合法權益;
二、不得發布國家法律、法規明令禁止的內容;互相尊重,對自己在本站的言論和行為負責;
三、本站對您所發布內容擁有處置權。
 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號