

邊界疊加是一個相當簡單的概念。但是,在實踐中對網頁進行布局時,它會造成許多混淆。簡單地說,當兩個垂直邊界相遇是,它們將形成一個邊界,這個邊界的高度等于兩個邊界高度中的較大者。
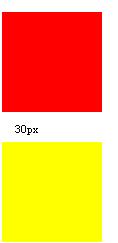
例如:我們在網頁里加入兩個層
兩個層都設置為100寬 100高。第一個層背景色為紅色,下邊界(margin-bottom)為20 px.。第一個層背景色為黃色,上邊界(margin-top)為30 px.。那么這兩個層之間的距離是不是20+30=50px呢?其實不然,他們之間的距離應是他們邊界中最大一個值,也就是30px。效果如圖:

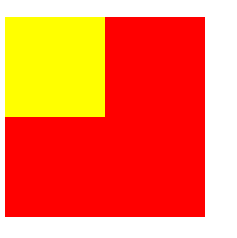
另外,當一個元素包含在另一個元素中時,它們的頂或底邊界也發生疊加。比如:我們把層b放在a層內。
即<div id="a"><div id="b"></div></div>。然后為他們添加樣式。
我們把a層設置為200*200大小,并為他添加上邊界(margin-top:20px)為20px。B層樣式不改變,上邊界為30px。那么,這里b層距離瀏覽器是不是20+30=50px呢?答案肯定不是。因為發生了邊界疊加,因此b層距離瀏覽器的距離仍然30px即(20px 30px 中最大的)。那么,a層距離瀏覽器的距離是20px嗎?不是,而是30px.(也是邊界中最大的一個)。所以,此時a b層距離瀏覽器的距離都是30px。 效果如圖(火狐)

這就是所謂的邊界疊加。但在IE里面支持的不夠好,大家可以比較火狐和IE的效果差異。
注意:
1、只有普通文檔流中的垂直邊界才會疊加。浮動、絕對定位不會疊加
2、只有元素沒有設置的padding border時,才發生邊界疊加。
3、只有垂直邊界才會發生疊加,水平邊界不疊加。
如何消除邊界疊加:
邊界疊加的大多數問題可以通過添加透明邊框或1px的補白來修復。
1.外層 padding
2.透明邊框 border:1px solid transparent;
3.絕對定位 postion:absolute:
4.外層DIV overflow:hidden;
5.內層DIV 加float:left; display:inline;
6.外層DIV有時會用到zoom:1;
您發布的評論即表示同意遵守以下條款:
一、不得利用本站危害國家安全、泄露國家秘密,不得侵犯國家、社會、集體和公民的合法權益;
二、不得發布國家法律、法規明令禁止的內容;互相尊重,對自己在本站的言論和行為負責;
三、本站對您所發布內容擁有處置權。
 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號