facebook廣告推廣設(shè)定像素標(biāo)準(zhǔn)事件的值和幣種等說(shuō)明
- 1769
- 2022/6/15 10:51:53
facebook標(biāo)準(zhǔn)版 網(wǎng)站動(dòng)作 說(shuō)明 標(biāo)準(zhǔn)事件程式碼 新增付款資料 在結(jié)帳過(guò)程中添加客戶付款信息。示例:用戶單擊存儲(chǔ)計(jì)費(fèi)信息的按鈕。 fbq('track','AddPaymentInfo'); 加到購(gòu)物車(chē) 將項(xiàng)目添加到購(gòu)物車(chē)。示例:?jiǎn)螕艟W(wǎng)站上的“添加到閱讀全文
iframe里阻止_blank彈出新窗口的方法
- 3164
- 2022/6/8 11:04:34
近弄個(gè)東西,需要用到iframe,但是加載的網(wǎng)頁(yè)中有_blank,不能讓他跳出來(lái)。 如果想讓目的網(wǎng)址的_blank刪除,這是不可能的。 網(wǎng)上找了很多的資料,要么是跨域不能修改.要么就根本牛頭不對(duì)馬嘴 后來(lái),看到了html5里iframe有個(gè)叫sandbox的屬性把iframe里的網(wǎng)頁(yè)給閱讀全文

jquery實(shí)現(xiàn)下拉加載更多
- 1132
- 2022/6/8 10:39:37
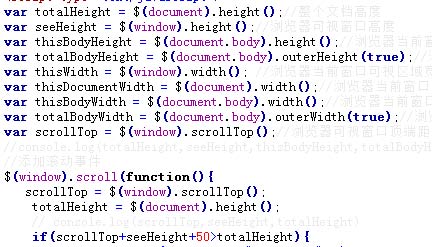
實(shí)現(xiàn)思路: 只要滾動(dòng)條拉到的某個(gè)位置距離底部距離大于邊框的高度立即加載新數(shù)據(jù)。 代碼如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>閱讀全文

靜態(tài)網(wǎng)站利用微信URL Scheme生成的ticket從瀏覽器h5跳到微信小程序完整代碼
- 8850
- 2022/6/8 10:11:43
1.使用微信云開(kāi)發(fā)托管靜態(tài)網(wǎng)頁(yè): 微信相關(guān)的瀏覽器可以獲得免鑒權(quán)能力跳轉(zhuǎn)任意小程序,普通瀏覽器只能跳轉(zhuǎn)自己的小程序。 靜態(tài)網(wǎng)站H5跳小程序,閱讀微信官方文檔:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/st閱讀全文
商業(yè)版增加線路日期報(bào)價(jià)功能樣式選擇(增加了3個(gè)日期報(bào)價(jià)效果)
- 1101
- 2012/10/29 9:31:23
發(fā)現(xiàn)之前的線路日期報(bào)價(jià)用戶體驗(yàn)不是很好,于是花了幾天時(shí)間統(tǒng)計(jì)了一下網(wǎng)上各個(gè)旅行社、旅游網(wǎng)的線路的日期報(bào)價(jià)顯示效果。 綜合了一下,做出了三個(gè)效果,所以就改在新版的后臺(tái)中 后臺(tái)設(shè)置方法。 登錄后臺(tái)→(頂部導(dǎo)航)旅游線路→(左側(cè)導(dǎo)航)線路管理系統(tǒng)設(shè)置→(右側(cè)系統(tǒng)設(shè)置頁(yè)面<第三個(gè)標(biāo)簽>)線閱讀全文
深山留言板2.14情人節(jié)留言板模板v4.6
- 1346
- 2012/2/10 16:13:44
2012-2-10更新內(nèi)容 增加了214情人節(jié)模板 還有七夕情人節(jié)模板 ★★打包了兩個(gè)情人節(jié)模板(2.14情人節(jié)模板與七夕情人節(jié)模板),請(qǐng)?jiān)诤笈_(tái)選擇自己喜歡的圣誕模板★★★★★ 現(xiàn)在有很多的模板可以選擇 以下為模板地址:http://www.n6q2b.cn/book/temp閱讀全文
深山留言板(激情圣誕集合五套模板)v4.4
- 1089
- 2011/12/20 21:57:49
//////////////////////2011-12-21/////////////////////////////// 更改了后臺(tái),刪除了很多不必要的東西。 解決了前臺(tái)UBB錯(cuò)誤 ★★★特別注意,因?yàn)槭フQ要到了,所以特別打包了五個(gè)圣誕節(jié)模板,請(qǐng)?jiān)诤笈_(tái)選擇自己喜歡的圣誕模板★★★★★閱讀全文
深山行者留言系統(tǒng)V2.2 (簡(jiǎn)稱留言板V2.2)
- 1522
- 2009/7/29 22:11:48
深山行者留言系統(tǒng)V2.2(簡(jiǎn)稱深山留言V2.2) ------------------------------------------------------------------------------ 由于下載人數(shù)太多,導(dǎo)致網(wǎng)站老是被客服通知,所以對(duì)于特別老的程序,等止下載,如果有需要,您閱讀全文

uni-app開(kāi)發(fā)表單input組件的一些規(guī)則說(shuō)明自己預(yù)留使用
- 4869
- 2021/8/14 10:28:43
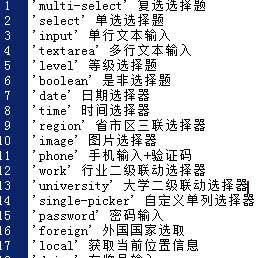
'multi-select'復(fù)選選擇題 'select'單選選擇題 'input'單行文本輸入 'textarea'多行文本輸入 'level'等級(jí)選擇題 'boolean'是非選擇題 'date'日期選擇器 'time'時(shí)間選擇器 'region'省市區(qū)三聯(lián)選擇器 '閱讀全文
正則的常表達(dá)式
- 797
- 2021/8/14 10:28:43
font-family:[^;']*(;)?php正則刪除內(nèi)容里的style="font-family:字體;"一、校驗(yàn)數(shù)字的表達(dá)式數(shù)字:^[0-9]*$n位的數(shù)字:^\d{n}$至少n位的數(shù)字:^\d{n,}$m-n位的數(shù)字:^\d{m,n}$零和非零開(kāi)頭的數(shù)字:^(0|[1-9][0-9]*)$閱讀全文

uni-app用map組件建立微信小程序顯示商家地圖位置并且打上標(biāo)志然后點(diǎn)標(biāo)志進(jìn)行調(diào)用手機(jī)地圖導(dǎo)航到對(duì)應(yīng)的地址
- 4327
- 2021/3/17 0:30:25
<map id="map" :longitude="map_longitude" :latitude="map_latitude" :markers="map_alllist" @markertap="markertap" @regionchange="region閱讀全文

uni-app按鈕button利用css偽類(lèi)after去除灰色邊框
- 4418
- 2021/2/5 21:47:30
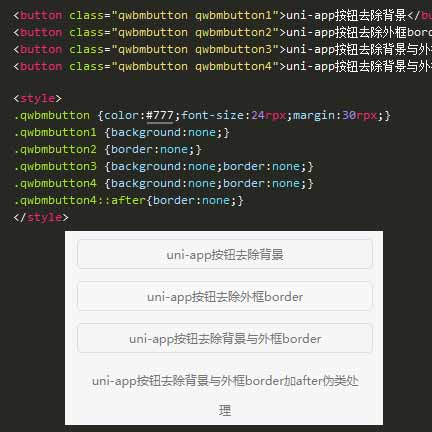
在用uni-app開(kāi)發(fā)小程序時(shí),當(dāng)使用按鈕button時(shí)出現(xiàn)灰色邊框border。 去除按鈕背景樣式(background:none;)、去除外圍邊框boder為空(border:none;)還是存在,最后查資料用css偽類(lèi)after處理掉了 以下是代碼樣式效果,大家可以復(fù)制代碼測(cè)度閱讀全文

利用css3.0寫(xiě)出一個(gè)音樂(lè)播放的唱片碟盤(pán)的效果
- 3466
- 2021/1/24 16:30:44
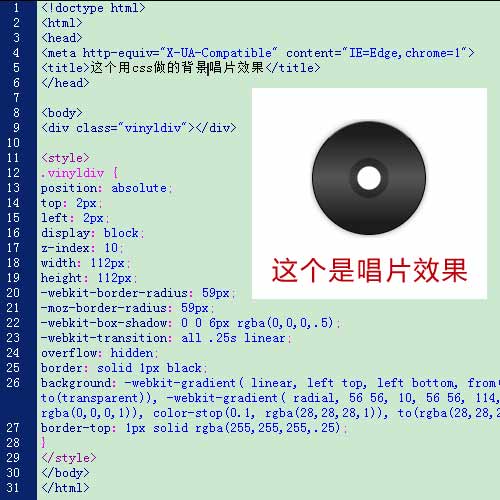
<!doctypehtml> <html> <head> <metahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1"> <title>利用css3.0寫(xiě)出一個(gè)音閱讀全文
uni-app微信小程序獲得用戶頭像與名稱
- 3990
- 2020/12/18 14:13:25
如果只是調(diào)用顯示微信用戶頭像與用戶名稱,不需要其它,就用下面的代碼就行。 <open-dataclass="l_tu"type="userAvatarUrl"></open-data> <open-dataclass="l_text"type="userNick閱讀全文
uni-app 搜索、歷史記錄功能簡(jiǎn)單實(shí)現(xiàn)
- 4531
- 2020/12/11 23:19:01
實(shí)現(xiàn)功能 1.點(diǎn)擊搜索,把搜索的值存入本地記錄,并展示 2.搜索相同的值,要?jiǎng)h除舊數(shù)據(jù),把新數(shù)據(jù)放進(jìn)數(shù)組首位 3.清空歷史記錄 <template> <view> <!--搜索框--> <viewclass="search"> 閱讀全文

asp無(wú)限級(jí)調(diào)用分類(lèi)顯示
- 3478
- 2020/11/20 21:47:17
點(diǎn)擊下載示例壓縮包:ASPsnakDemo.rar <%@LANGUAGE="VBSCRIPT"CODEPAGE="65001"%> <!doctypehtml> <html> <head> <metacharset="ut閱讀全文

利用css中的scale()實(shí)現(xiàn)放大縮小效果
- 15160
- 2020/11/5 13:32:29
一、scale()方法 縮放,指的是“縮小”和“放大”。在CSS3中,我們可以使用scale()方法來(lái)將元素根據(jù)中心原點(diǎn)進(jìn)行縮放。 跟translate()方法一樣,縮放scale()方法也有3種情況: (1)scaleX(x):元素僅水平方向縮放(X軸縮放); (2)scaleY(y):元閱讀全文
uni-app自定義loading組件
- 5862
- 2020/10/26 13:46:09
這個(gè)是uni-app自定義loading的組件,以下是代碼 <template> <!--visible控制toast的顯隱,text為提示文本--> <viewclass="loading-toast"v-if="visible"> <閱讀全文
uni-app一個(gè)像商城分類(lèi)中心一樣的聯(lián)動(dòng)側(cè)邊欄導(dǎo)航分類(lèi)
- 4930
- 2020/10/1 17:07:20
<template> <view> <viewclass="ld"> <viewclass="left"> <scroll-view:scroll-y="true":scroll-with-animation="true":scroll-閱讀全文
uni-app基礎(chǔ)知識(shí)事件傳參(動(dòng)態(tài)參數(shù)演示)
- 3409
- 2020/9/25 20:50:18
<template> <view> <viewv-for="(item,index)instudents"class="persons"@click="menuClick"v-bind:id="index">{{index}}-{{item.name}}<閱讀全文
- 更多信息>>欄目類(lèi)別選擇
- 百度小程序開(kāi)發(fā)
- 微信小程序開(kāi)發(fā)
- 微信公眾號(hào)開(kāi)發(fā)
- uni-app
- asp函數(shù)庫(kù)
- ASP
- DIV+CSS
- HTML
- python
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動(dòng)端自動(dòng)化測(cè)試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車(chē)帝小程序
- javascript獲取瀏覽器指紋可以用來(lái)做投票
- 火狐Mozilla Firefox出現(xiàn):無(wú)法載入您的Firefox配置文件 它可能已經(jīng)丟失 或是無(wú)法訪問(wèn) 問(wèn)題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過(guò)代碼修改pip下載源讓下載庫(kù)飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網(wǎng)安備 32070502010230號(hào)
蘇公網(wǎng)安備 32070502010230號(hào)