
jquery獲得當前所有input表單數據并進行序列化的各種問題與解決方案serialize與serializeArray的區別分析
- 1070
- 2022/2/24 15:39:57
在使用ajax處理相關數據時,用到了jquery獲得所有表單項目的數據內容并進行傳遞給對應動態頁面處理。 以下是相關的全部演示代碼jquery表單數據序列化的各種問題與解決方案 以及對于serialize與serializeArray的區別分析 在用jquery獲得checkbox表單相關數據閱讀全文

jquery獲取不同類型表單值的方式
- 1187
- 2022/2/22 15:45:03
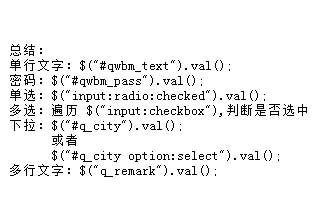
在日常開發過程中,有許多用到表單的地方。比如登錄,注冊,比如支付,填寫訂單,比如后臺管理等等。 jquer獲取不同類型表單值的常見方法。 常見表單 單行文字域:<inputtype="text"id='qwbm_text'value='這個單行文本'> 密閱讀全文

uni-app開發表單input組件的一些規則說明自己預留使用
- 4869
- 2021/8/14 10:28:43
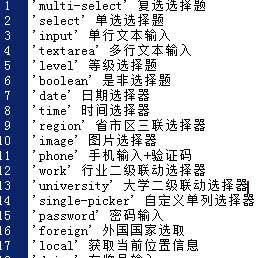
'multi-select'復選選擇題 'select'單選選擇題 'input'單行文本輸入 'textarea'多行文本輸入 'level'等級選擇題 'boolean'是非選擇題 'date'日期選擇器 'time'時間選擇器 'region'省市區三聯選擇器 '閱讀全文
uni-app基礎知識頁面事件與web事件的對比
- 2653
- 2020/9/25 20:44:34
事件映射表,左側為WEB事件,右側為uni-app對應事件 { click:'tap', touchstart:'touchstart', touchmove:'touchmove', touchcancel:'touchcancel', touchend:'touchend',閱讀全文
uni-app與HTML的標簽變化對比
- 2882
- 2020/9/15 15:27:24
組件/標簽的變化 以前是html標簽,現在是小程序標簽 div改成view span、font改成text a改成navigator img改成image input還在,但type屬性改成了confirmtype form、button、checkbox、radio、label、閱讀全文
兼容pc、移動端用js實現復制內容到剪切板(支持蘋果safari瀏覽器)
- 7715
- 2020/1/18 20:42:10
純javascript實現復制文本并提示復制成功兼容PC端,移動端,適用所有瀏覽器,直接放項目就能用。 代碼如下: <aonclick="copyTxt('這是要復制的內容')">點擊復制</a> js: <script> //原生js實閱讀全文
用于深山在線投票的一個javascript統計checkbox現在選中的個數一邊點復選框一邊驗證并計算現在選了多少個復選框
- 15181
- 2014/9/20 22:17:36
以下為詳細代碼 用在深山在線投票系統里面的用javascript統計checkbox選中個數 <formmethod="post"action=""> <labelfor="id[]100"><inputtype="checkbox"name="id[閱讀全文
利用javascript簡短功能就可以檢查form表單中的元素是否已經填寫
- 17198
- 2014/9/15 16:09:32
以下為詳細代碼 利用javascript檢查form表單中的元素是否已經全部填寫 <formid="qwbmform"name="qwbmform"method="post"action=""onSubmit="returnpasscheack('qwbmform');">閱讀全文
用javscript實現為表格的每一行自動加上序號
- 13343
- 2014/9/11 20:43:31
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
鼠標放在表格區域內,當前格的一整行和一整列變色
- 21766
- 2014/9/10 9:14:15
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
js兼容多個瀏覽器右下角漂浮廣告
- 7756
- 2013/12/31 19:47:11
js兼容多個瀏覽器右下角漂浮廣告 兼容ie678,ff3.53.6,chrome4.1.2,safari xhtml1.0解析 以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML<bstyle='color:#ffff66;b閱讀全文
兼容ie6+和火狐的禁止右鍵
- 7599
- 2013/12/31 19:47:11
<scripttype="text/javascript"> //屏蔽右鍵菜單 document.oncontextmenu=function(event){ if(window.event){ event=window.event; }try{ vart閱讀全文
在未知圖片的寬度與高度時利用div+css將圖片居中
- 32549
- 2012/11/20 18:14:15
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
用css做的英文首字母大寫和英文全都大寫通過各個瀏覽器
- 34488
- 2012/11/2 17:17:29
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"&閱讀全文
鼠標經過表格列時變色
- 15782
- 2012/11/1 9:03:47
以下為詳細代碼 <htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <title>鼠標經過表格列時變色</title> </head> <body> <t閱讀全文
javascript日期驗證比較
- 29486
- 2012/8/14 9:46:58
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.1//EN""http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <htmlxmlns=&quo閱讀全文
利用JavaScript獲取現在時間日期與農歷
- 32651
- 2012/7/10 16:27:17
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"&閱讀全文
讓DIV固定在瀏覽器窗口的底部(兼容IE6)
- 34972
- 2011/12/15 19:12:47
這個例子是實現層固定在瀏覽器窗口的最下面,兼容IE6 以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/閱讀全文
做在線客服時,聊天窗口的div滾動條始終在底部
- 39481
- 2011/7/16 8:56:21
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd&q閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現:無法載入您的Firefox配置文件 它可能已經丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號