
深山行者留言系統(tǒng)V2.3
- 2212
- 2009/9/26 20:52:24
深山行者留言系統(tǒng)V2.3更新內(nèi)容 //////////////////////2009-9-27/////////////////////////////// 1.留言本增加置頂功能 2.后臺(tái)控制是否啟用UBB功能 3.驗(yàn)證碼后臺(tái)設(shè)置啟用功能 4.憂化后臺(tái)網(wǎng)站信息設(shè)置 5.增加了"國(guó)閱讀全文
深山行者留言系統(tǒng)V2.2 (簡(jiǎn)稱留言板V2.2)
- 1522
- 2009/7/29 22:11:48
深山行者留言系統(tǒng)V2.2(簡(jiǎn)稱深山留言V2.2) ------------------------------------------------------------------------------ 由于下載人數(shù)太多,導(dǎo)致網(wǎng)站老是被客服通知,所以對(duì)于特別老的程序,等止下載,如果有需要,您閱讀全文
深山留言板V2.1 Build 090620
- 1182
- 2009/7/26 16:37:26
------------------------------------------------------------------------------ 由于下載人數(shù)太多,導(dǎo)致網(wǎng)站老是被客服通知,所以對(duì)于特別老的程序,等止下載,如果有需要,您可以聯(lián)系我,我會(huì)專門發(fā)給你. 謝謝大家的理解. 閱讀全文
深山行者留言系統(tǒng)V2.0 (簡(jiǎn)稱留言板V2.0)
- 1039
- 2009/7/26 16:36:18
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 深山留言系統(tǒng)V2.0 ------------------------------------------------------------------------------ 由于下載人數(shù)太多,導(dǎo)致網(wǎng)站老是被客閱讀全文
深山行者留言系統(tǒng)V1.0 (簡(jiǎn)稱深山留言V1.0)
- 1098
- 2009/7/26 16:28:52
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 深山行者留言系統(tǒng)V1.0(簡(jiǎn)稱深山留言V1.0) ------------------------------------------------------------------------------ 由閱讀全文

利用css中的scale()實(shí)現(xiàn)放大縮小效果
- 15158
- 2020/11/5 13:32:29
一、scale()方法 縮放,指的是“縮小”和“放大”。在CSS3中,我們可以使用scale()方法來將元素根據(jù)中心原點(diǎn)進(jìn)行縮放。 跟translate()方法一樣,縮放scale()方法也有3種情況: (1)scaleX(x):元素僅水平方向縮放(X軸縮放); (2)scaleY(y):元閱讀全文

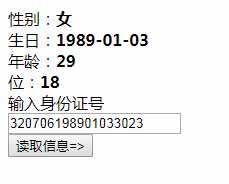
ASP版通過身份證信息獲取對(duì)應(yīng)的生日性別年齡
- 8198
- 2018/5/14 10:35:46
<htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <metahttp-equiv="Content-Type"content="text/html;charset=gb2312"/> <title&閱讀全文

利用CSS實(shí)現(xiàn)半透明效果兼容IE與火狐與chrome等瀏覽器
- 9601
- 2018/4/15 16:01:30
直接上代碼,兼容IE,firefox,chrome,Safari,Opera等主流瀏覽器的半透明CSS代碼: filter:alpha(opacity=50); opacity:0.5; -moz-opacity:0.5; 幾個(gè)屬性的意思是: opacity:0.5;CSS的標(biāo)閱讀全文
asp判斷是否是手機(jī)訪問
- 8091
- 2015/3/11 9:06:06
asp判斷瀏覽器是否是手機(jī)版的,如果是手機(jī)版,就跳轉(zhuǎn)相應(yīng)的頁(yè)面<%qwbmmobilefeatures="mini9.5|vx1000|lge|m800|e860|u940|ux840|compal|wireless|mobi|ahong|lg380|lgku|lgu900|lg210|lg4閱讀全文
asp利用正則檢查手機(jī)端的瀏覽器標(biāo)識(shí)來確定是否是手機(jī)訪問 如果是手機(jī)訪問就使用手機(jī)模板
- 6725
- 2015/3/11 9:03:55
asp利用正則檢查手機(jī)端的瀏覽器標(biāo)識(shí)來確定是否是手機(jī)訪問如果是手機(jī)訪問就使用手機(jī)模板<%@LANGUAGE="VBSCRIPT"CODEPAGE="936"%><!--#includefile="inc/conn.asp"--><%Functionregexpmobil閱讀全文
用javscript實(shí)現(xiàn)為表格的每一行自動(dòng)加上序號(hào)
- 13343
- 2014/9/11 20:43:31
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
鼠標(biāo)放在表格區(qū)域內(nèi),當(dāng)前格的一整行和一整列變色
- 21766
- 2014/9/10 9:14:15
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
js兼容多個(gè)瀏覽器右下角漂浮廣告
- 7756
- 2013/12/31 19:47:11
js兼容多個(gè)瀏覽器右下角漂浮廣告 兼容ie678,ff3.53.6,chrome4.1.2,safari xhtml1.0解析 以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML<bstyle='color:#ffff66;b閱讀全文
asp從a到z循環(huán)輸出26個(gè)英文字母
- 26113
- 2013/5/2 11:39:30
<%@LANGUAGE="VBSCRIPT"CODEPAGE="936"%> <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://ww閱讀全文
在未知圖片的寬度與高度時(shí)利用div+css將圖片居中
- 32549
- 2012/11/20 18:14:15
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
用css做的英文首字母大寫和英文全都大寫通過各個(gè)瀏覽器
- 34488
- 2012/11/2 17:17:29
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"&閱讀全文
鼠標(biāo)經(jīng)過表格列時(shí)變色
- 15782
- 2012/11/1 9:03:47
以下為詳細(xì)代碼 <htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <title>鼠標(biāo)經(jīng)過表格列時(shí)變色</title> </head> <body> <t閱讀全文
javascript日期驗(yàn)證比較
- 29486
- 2012/8/14 9:46:58
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.1//EN""http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <htmlxmlns=&quo閱讀全文
利用JavaScript獲取現(xiàn)在時(shí)間日期與農(nóng)歷
- 32651
- 2012/7/10 16:27:17
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"&閱讀全文
css優(yōu)先級(jí)的例子
- 21381
- 2012/1/7 8:38:12
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"&閱讀全文
- 更多信息>>欄目類別選擇
- 百度小程序開發(fā)
- 微信小程序開發(fā)
- 微信公眾號(hào)開發(fā)
- uni-app
- asp函數(shù)庫(kù)
- ASP
- DIV+CSS
- HTML
- python
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動(dòng)端自動(dòng)化測(cè)試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現(xiàn):無法載入您的Firefox配置文件 它可能已經(jīng)丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫(kù)飛起
- python里面requests.post返回的res.text還有其它的嗎
- 更多>>隨機(jī)抽取信息
- css 里面的圖片定位position高級(jí)應(yīng)用
- 深山留言板 v7.0.1 bulid2014.11.15更新
- FLASH中加入LOADING的最簡(jiǎn)便方法
- 用ASP對(duì)網(wǎng)頁(yè)進(jìn)行限制性的訪問
- 網(wǎng)站頁(yè)面設(shè)計(jì)中的Css十大注意
- 旅行社線路主題默認(rèn)模板1








 蘇公網(wǎng)安備 32070502010230號(hào)
蘇公網(wǎng)安備 32070502010230號(hào)