正則的常表達(dá)式
- 744
- 2021/8/14 10:28:43
font-family:[^;']*(;)?php正則刪除內(nèi)容里的style="font-family:字體;"一、校驗(yàn)數(shù)字的表達(dá)式數(shù)字:^[0-9]*$n位的數(shù)字:^\d{n}$至少n位的數(shù)字:^\d{n,}$m-n位的數(shù)字:^\d{m,n}$零和非零開(kāi)頭的數(shù)字:^(0|[1-9][0-9]*)$閱讀全文

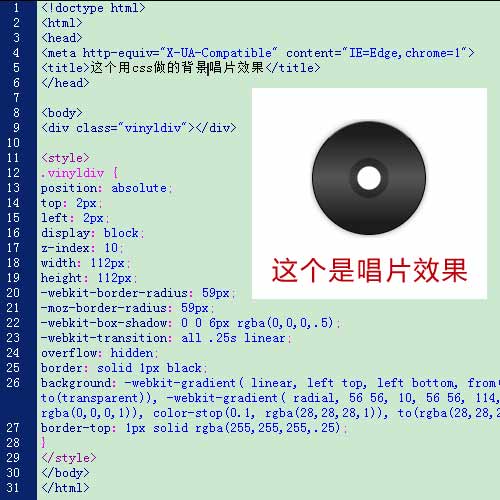
利用css3.0寫(xiě)出一個(gè)音樂(lè)播放的唱片碟盤(pán)的效果
- 3355
- 2021/1/24 16:30:44
<!doctypehtml> <html> <head> <metahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1"> <title>利用css3.0寫(xiě)出一個(gè)音閱讀全文
兼容pc、移動(dòng)端用js實(shí)現(xiàn)復(fù)制內(nèi)容到剪切板(支持蘋(píng)果safari瀏覽器)
- 7572
- 2020/1/18 20:42:10
純javascript實(shí)現(xiàn)復(fù)制文本并提示復(fù)制成功兼容PC端,移動(dòng)端,適用所有瀏覽器,直接放項(xiàng)目就能用。 代碼如下: <aonclick="copyTxt('這是要復(fù)制的內(nèi)容')">點(diǎn)擊復(fù)制</a> js: <script> //原生js實(shí)閱讀全文
在未知圖片的寬度與高度時(shí)利用div+css將圖片居中
- 32504
- 2012/11/20 18:14:15
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
做在線客服時(shí),聊天窗口的div滾動(dòng)條始終在底部
- 39410
- 2011/7/16 8:56:21
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd&q閱讀全文
javascript編寫(xiě)的網(wǎng)頁(yè)版的打字測(cè)試程序
- 23933
- 2011/1/27 15:56:13
以下為詳細(xì)代碼 javascript編寫(xiě)的網(wǎng)頁(yè)版的打字測(cè)試程序 "; elsetempstr=""+str.charAt(j)+""; newstr+=tempstr; zq++; } else { if(j>=len1)newstr+=""+str.c閱讀全文
JS+CSS實(shí)現(xiàn)圖片放大預(yù)覽效果(購(gòu)物時(shí)放在產(chǎn)品上面預(yù)覽圖片)
- 39609
- 2011/1/27 9:09:51
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
2010滾動(dòng)條樣式大全最新收集
- 9968
- 2010/7/7 14:30:14
屬性設(shè)置:WIDTH:148;HEIGHT:146;根據(jù)使用的位置,可調(diào)整寬度和高度. OVERFLOW:scroll;顯示縱橫滾動(dòng)條.上部的演示均屬設(shè)置為scroll的界面.但一般都設(shè)置為:auto(需要時(shí)才顯示) BACKGROUND-COLOR:transparent;閱讀全文
非常不錯(cuò)的支持各種瀏覽器的簡(jiǎn)易調(diào)色板
- 11505
- 2010/7/6 10:43:51
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
非常酷的javascript實(shí)現(xiàn)萬(wàn)年歷功能
- 20235
- 2010/7/4 16:55:59
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
div+css黑色焦點(diǎn)圖(幻燈片效果非常 不錯(cuò))
- 12662
- 2010/7/2 13:05:11
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
特別簡(jiǎn)潔的簡(jiǎn)單JavaScript日歷及說(shuō)明
- 15212
- 2010/6/28 23:30:14
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
這個(gè)超級(jí)強(qiáng)的div+css圖片大小自適應(yīng)
- 24569
- 2010/4/6 15:19:23
以下為詳細(xì)代碼 <style> .mnlc9_l{ float:left; overflow:hidden; width:110px; height:110px; padding:3px; border:solid1px#d7d7d7; text-align:c閱讀全文
倒計(jì)時(shí)廣告/始終保持在網(wǎng)頁(yè)中部
- 10478
- 2010/4/1 9:50:49
以下為詳細(xì)代碼 倒計(jì)時(shí)廣告/始終保持在網(wǎng)頁(yè)中部<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 閱讀全文
網(wǎng)頁(yè)小鍵盤(pán)/軟鍵盤(pán)
- 10920
- 2010/4/1 9:07:17
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
CSS代碼格式化和壓縮化
- 9700
- 2010/2/7 20:54:55
以下為詳細(xì)代碼 <!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.0Transitional//EN"> <html> <head> <title>格式化CSS和壓縮化CSS</title> <閱讀全文
一個(gè)非常不錯(cuò)的文字的提示
- 6689
- 2009/12/22 14:07:42
以下為詳細(xì)代碼 <SCRIPT> //JavaScriptDocument document.write("<divid='tip'style='position:absolute;width:130px;z-index:1;background-color:#fff閱讀全文
購(gòu)物網(wǎng)上圖片放大效果
- 16437
- 2009/12/22 14:07:41
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
后臺(tái)編輯源碼里有行號(hào)
- 16573
- 2009/12/22 14:07:39
以下為詳細(xì)代碼 <tablecellpadding="0"cellspacing="1"class="table_form"> <tr> <tdwidth="486"> <textareaid='txt_ln'rows='30'cols=閱讀全文
代碼絕對(duì)精簡(jiǎn)的仿lightbox效果彈出層
- 16807
- 2009/12/22 14:07:38
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
- 更多信息>>欄目類別選擇
- 百度小程序開(kāi)發(fā)
- 微信小程序開(kāi)發(fā)
- 微信公眾號(hào)開(kāi)發(fā)
- uni-app
- asp函數(shù)庫(kù)
- ASP
- DIV+CSS
- HTML
- python
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動(dòng)端自動(dòng)化測(cè)試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車(chē)帝小程序
- javascript獲取瀏覽器指紋可以用來(lái)做投票
- 火狐Mozilla Firefox出現(xiàn):無(wú)法載入您的Firefox配置文件 它可能已經(jīng)丟失 或是無(wú)法訪問(wèn) 問(wèn)題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過(guò)代碼修改pip下載源讓下載庫(kù)飛起
- python里面requests.post返回的res.text還有其它的嗎
- 更多>>隨機(jī)抽取信息
- asp正則替換內(nèi)容里的特定內(nèi)容
- 來(lái)自網(wǎng)易空間排行寬度可以變化的選項(xiàng)卡
- 深山旅行社網(wǎng)站管理系統(tǒng)5.0發(fā)布
- div中設(shè)置文字垂直居中
- 在DIV+CSS里面IE5.5的專用標(biāo)簽
- CSS初級(jí)教程 邊框








 蘇公網(wǎng)安備 32070502010230號(hào)
蘇公網(wǎng)安備 32070502010230號(hào)