
jquery實(shí)現(xiàn)下拉加載更多
閱讀次數(shù) 1073發(fā)表于 2022/6/8 10:39:37
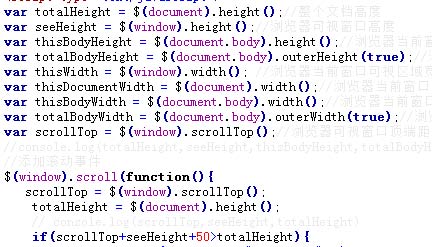
實(shí)現(xiàn)思路: 只要滾動條拉到的某個(gè)位置距離底部距離大于邊框的高度立即加載新數(shù)據(jù)。 代碼如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>閱讀全文

利用css中的scale()實(shí)現(xiàn)放大縮小效果
閱讀次數(shù) 14938發(fā)表于 2020/11/5 13:32:29
一、scale()方法 縮放,指的是“縮小”和“放大”。在CSS3中,我們可以使用scale()方法來將元素根據(jù)中心原點(diǎn)進(jìn)行縮放。 跟translate()方法一樣,縮放scale()方法也有3種情況: (1)scaleX(x):元素僅水平方向縮放(X軸縮放); (2)scaleY(y):元閱讀全文
正則表達(dá)式全部符號解釋
閱讀次數(shù) 6874發(fā)表于 2014/9/2 20:13:28
字符描述\將下一個(gè)字符標(biāo)記為一個(gè)特殊字符、或一個(gè)原義字符、或一個(gè)向后引用、或一個(gè)八進(jìn)制轉(zhuǎn)義符。例如,'n'匹配字符"n"。'\n'匹配一個(gè)換行符。序列'\\'匹配"\"而"\("則匹配"("。^匹配輸入字符串的開始位置。如果設(shè)置了RegExp對象的Multiline屬性,^也匹配'\n'或'\r'之閱讀全文
超級實(shí)用且不花哨的js代碼大全( 2 )
閱讀次數(shù) 10141發(fā)表于 2009/9/4 8:24:11
高級應(yīng)用(一) 頁面跳轉(zhuǎn): window.location.href('地址') window.open('地址','_self')打開新窗口: window.open('地址','_blank') 只顯示地址欄:window.open('地址','title','location=1,h閱讀全文
在圖片未知尺寸情況下,利用CSS把圖片垂直居中于div中心(2)
閱讀次數(shù) 12455發(fā)表于 2009/6/17 15:21:12
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <htmlxmlns="http://www.w閱讀全文
在圖片未知尺寸情況下,利用CSS把圖片垂直居中于div中心
閱讀次數(shù) 10280發(fā)表于 2009/6/17 15:19:01
以下為詳細(xì)代碼 <styletype="text/css"> *{margin:0;padding:0;} #demo{ width:300px; text-align:center; border:1pxsolid#f00; line-height:300px; 閱讀全文
詳解VBScript里的對象 正則表達(dá)式功能介紹
閱讀次數(shù) 10406發(fā)表于 2009/1/23 9:59:06
以下是引用片段: FunctionCheckExp(patrn,strng) DimregEx,Match ’建立變量。 SetregEx=NewRegExp’建立正則表達(dá)式。 regEx.Pattern=patrn’設(shè)置模式。 regEx.IgnoreCase=true’設(shè)閱讀全文
幾個(gè)經(jīng)典的css技巧
閱讀次數(shù) 8170發(fā)表于 2008/12/10 21:26:06
使用line-height垂直居中 line-height:24px; 使用固定寬度的容器并且需要一行垂直居中時(shí),使用line-height即可(高度與父層容器一致),更多的垂直居中總結(jié)可以看這里。 清除容器浮動 #main{overflow:hidden;} 期前也提到過這樣的問題,更多閱讀全文
設(shè)置自己個(gè)性的網(wǎng)頁滾動條附詳細(xì)介紹
閱讀次數(shù) 10591發(fā)表于 2008/6/9 20:51:30
以下為詳細(xì)代碼 設(shè)置自己個(gè)性的網(wǎng)頁滾動條附詳細(xì)介紹 1.overflow內(nèi)容溢出時(shí)的設(shè)置(設(shè)定被設(shè)定對象是否顯示滾動條) overflow-x水平方向內(nèi)容溢出時(shí)的設(shè)置 overflow-y垂直方向內(nèi)容溢出時(shí)的設(shè)置 以上三個(gè)屬性設(shè)置的值為visible(默認(rèn)值)、scroll、hidde閱讀全文
DIV+CSS奇怪問題之邊界(margin)疊加
閱讀次數(shù) 20322發(fā)表于 2008/6/2 20:47:44
邊界疊加是一個(gè)相當(dāng)簡單的概念。但是,在實(shí)踐中對網(wǎng)頁進(jìn)行布局時(shí),它會造成許多混淆。簡單地說,當(dāng)兩個(gè)垂直邊界相遇是,它們將形成一個(gè)邊界,這個(gè)邊界的高度等于兩個(gè)邊界高度中的較大者。 例如:我們在網(wǎng)頁里加入兩個(gè)層 以下為詳細(xì)代碼 <divid="a"></div&閱讀全文
div中設(shè)置文字垂直居中
閱讀次數(shù) 13271發(fā)表于 2008/5/29 8:15:22
<html> <title>DIV中文字垂直居中</title> <styletype="text/css"> *{margin:0;border:0;padding:0;} /*定義最外層*/ #outer{width:100%;heigh閱讀全文
隨心所欲的定制彈出窗口
閱讀次數(shù) 12555發(fā)表于 2008/4/22 22:40:52
常泡在網(wǎng)上的朋友對“彈出窗口”一定不會陌生,像新浪、163等網(wǎng)站,一進(jìn)入首頁立刻就會彈出一個(gè)窗口,里面通常是一些告示信息,或者FLASH廣告等等。其實(shí)這樣的效果很容易實(shí)現(xiàn),大家隨我一起動手吧! 不加修飾的彈出窗口 將下面這段代碼插入你的頁面中,在頁面加載時(shí)就會自動彈出一個(gè)窗口,并打開Google閱讀全文
Photoshop中精典實(shí)用技巧
閱讀次數(shù) 8898發(fā)表于 2008/4/16 20:28:28
Adobe公司的產(chǎn)品PhotoShop從第一版到如今的cs版本,功能之強(qiáng)大;使用之方便得到了世人的贊同。眼花繚亂的功能讓菜鳥們無從入手,總得通過鼠標(biāo)一個(gè)個(gè)點(diǎn)擊去試用,令到工作效率大大地降低。反觀PS的高手們,左手摸著鍵盤,右手按著鼠標(biāo),唰一聲就完成了一個(gè)作品,簡直令人嘆為觀止。在這里,就把本人精心收閱讀全文
14個(gè)CSS實(shí)用技巧精選推薦
閱讀次數(shù) 6288發(fā)表于 2008/4/2 22:57:59
1、CSS字體屬性簡寫規(guī)則 一般用CSS設(shè)定字體屬性是這樣做的: font-weight:bold; font-style:italic; font-varient:small-caps; font-size:1em; line-height:1.5em; font-famil閱讀全文
CSS完美兼容IE6/IE7/FF的通用方法
閱讀次數(shù) 6186發(fā)表于 2008/3/21 20:06:44
關(guān)于CSS對各個(gè)瀏覽器兼容已經(jīng)是老生常談的問題了,網(wǎng)絡(luò)上的教程遍地都是.以下內(nèi)容沒有太多新穎,純屬個(gè)人總結(jié),希望能對初學(xué)者有一定的幫助.一、CSSHACK以下兩種方法幾乎能解決現(xiàn)今所有HACK. 1,!important 隨著IE7對!important的支持,!important方法現(xiàn)在只針對閱讀全文
性感的CSS菜單(Menus)
閱讀次數(shù) 6491發(fā)表于 2008/3/20 20:47:04
當(dāng)你需要一個(gè)簡單易用的導(dǎo)航菜單得時(shí)候。CSSMenu是個(gè)不錯(cuò)的選擇。相對于Flash/Javascript,他們小巧輕便,而且方便使用。當(dāng)然,他們也能做出很多很漂亮的效果。 CssMenuExample這里有幾個(gè)專門收集CSS導(dǎo)航菜單的站點(diǎn),其中有很多優(yōu)秀的作品。也許能給你帶來一定的啟發(fā)。你會發(fā)現(xiàn)閱讀全文
DIV+CSS實(shí)現(xiàn)內(nèi)容垂直居中的一個(gè)例子
閱讀次數(shù) 9698發(fā)表于 2008/3/17 23:24:03
DIV+CSS實(shí)現(xiàn)內(nèi)容垂直居中的一個(gè)例子 以下是引用片段: <html><title>深山行者</title><head><style>.holder{width:740px;height:500px;border:閱讀全文
談IE與Firefox的CSS兼容大全
閱讀次數(shù) 7121發(fā)表于 2008/3/16 21:59:35
CSS對瀏覽器器的兼容性具有很高的價(jià)值,通常情況下IE和Firefox存在很大的解析差異,這里介紹一下兼容要點(diǎn)。 常見兼容問題: 1.DOCTYPE影響CSS處理 2.FF:div設(shè)置margin-left,margin-right為auto時(shí)已經(jīng)居中,IE不行 3.FF:body設(shè)置tex閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現(xiàn):無法載入您的Firefox配置文件 它可能已經(jīng)丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網(wǎng)安備 32070502010230號
蘇公網(wǎng)安備 32070502010230號